Answer the question
In order to leave comments, you need to log in
Why doesn't React-Bootstrap Nav change class="active" on NavItem?
React project. I'm using react-bootstrap and react-router-bootstrap
I actually have a couple of questions:
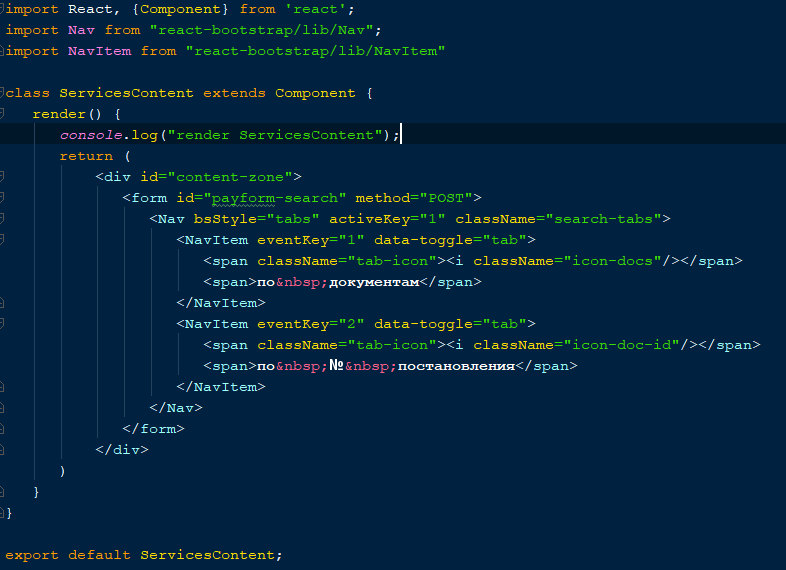
1. In the ServicesContent file, when clicking on a NavItem, the highlighted menu item doesn't become active, Why?) How to fix it?
ServicesContent 
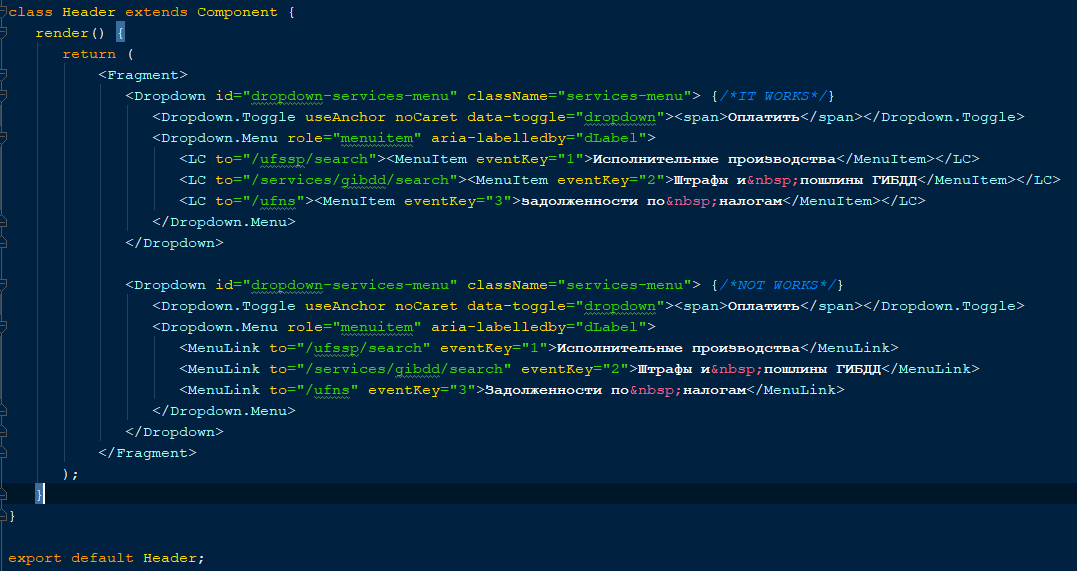
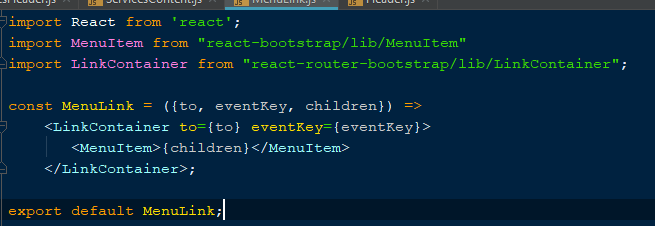
2. In the Header file, if you use MenuLink, then Dropdown (when you click on the menu item) does not collapse. Why?) How to fix?
Header 
MenuLink 
I don't see any point in adding onSelect, otherwise why do we need React-Bootstrap js?
Repo here https://github.com/Tktenshi/og-mini
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question