Answer the question
In order to leave comments, you need to log in
Why doesn't object-fit-polyfill work?
Why doesn't object-fit-polyfill work? Downloaded it to the project via npm i object-fit-polyfill webpack. Connected scripts and styles import fit from './polyfill.object-fit.min'@import "polyfill.object-fit.min.css";. But the property doesn't work properly. The task is to make the css property object-fit: cover work in ie11 but it does not work and the image shrinks ((. What could I have done wrong? test.avalonsec.ru
Answer the question
In order to leave comments, you need to log in

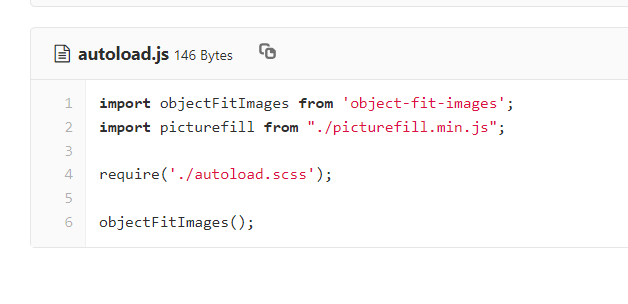
I used these two objects, I did the import in such a way as in the picture for more details about
picture
fill
https://scottjehl.github.io/picturefill/
image
and a polyfill of a picture, so that in IE the possibility of substituting an image through the source tags also works for the picture tag,
yours should also work. you are probably not connecting correctly.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question