Answer the question
In order to leave comments, you need to log in
Why doesn't ngForOf work in lazyload component?
Angular 9
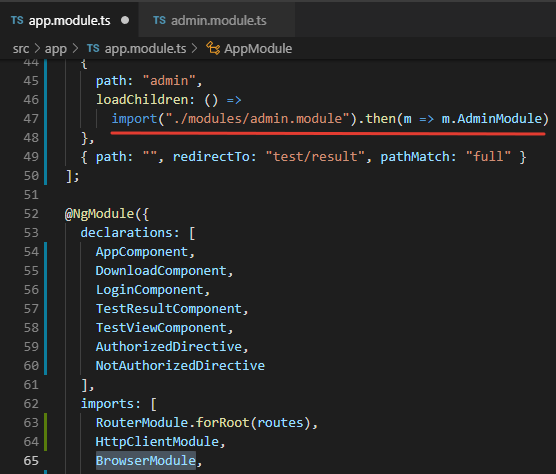
#app.module.ts
imports: [
BrowserModule
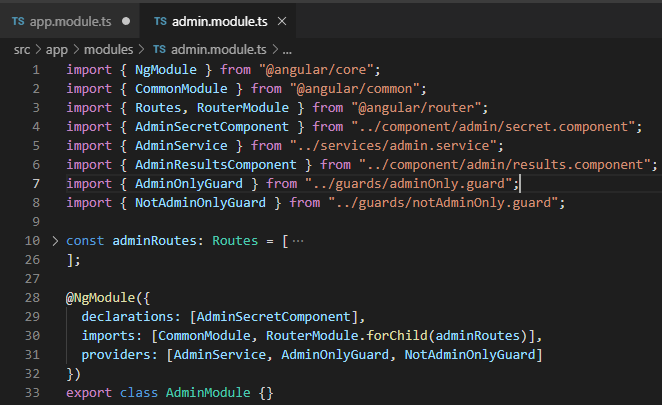
]#admin.module.ts - подгружается
imports: [
CommonModule
]Can't bind to 'ngForOf' since it isn't a known property of 'ng-container'.

Answer the question
In order to leave comments, you need to log in
My cant... :) forgot the component in which *ngFor to add to declarations
You have the answer right in the question.
CommonModule is not. ngFor directive in it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question