Answer the question
In order to leave comments, you need to log in
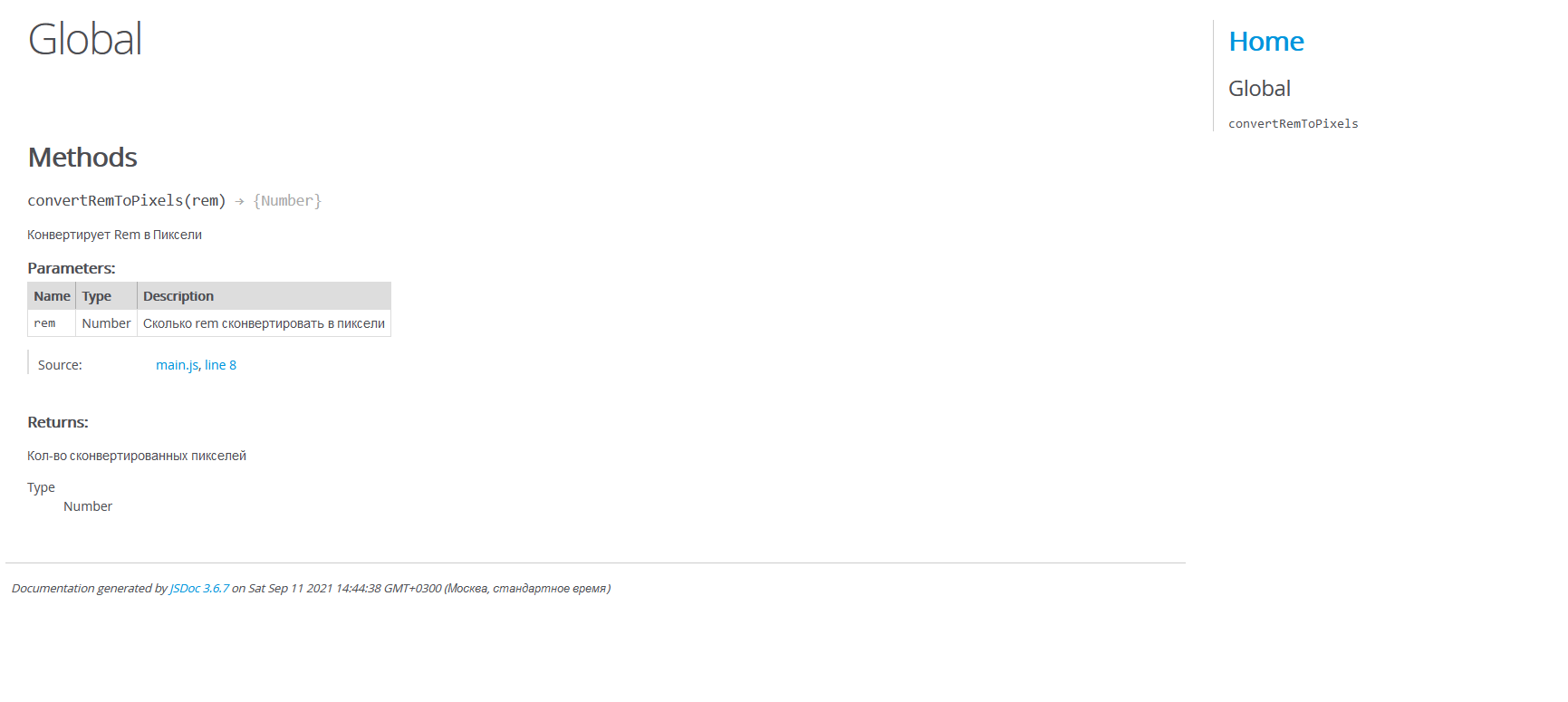
Why doesn't JSDoc see local comments?
In the code below , the jsdoc documentation generator does not see local comments on functions and variables.
document.addEventListener("DOMContentLoaded", function () {
/**
* Конвертирует Rem в Пиксели
* @param {Number} rem Сколько rem сконвертировать в пиксели
* @returns {Number} Кол-во сконвертированных пикселей
*/
function convertRemToPixels(rem) {
return rem * parseFloat(getComputedStyle(document.documentElement).fontSize);
}
});
/**
* Конвертирует Rem в Пиксели
* @param {Number} rem Сколько rem сконвертировать в пиксели
* @returns {Number} Кол-во сконвертированных пикселей
*/
function convertRemToPixels(rem) {
return rem * parseFloat(getComputedStyle(document.documentElement).fontSize);
}
console.log(convertRemToPixels(2))
{
"source": {
"include": "./src/js/main.js",
"excludePattern": "(node_modules/|docs|dist)"
},
"plugins": ["plugins/markdown"],
"templates": {
"cleverLinks": true,
"monospaceLinks": true
},
"opts": {
"recurse": true,
"destination": "./docs/",
"readme": "./readme/readme.md"
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question