Answer the question
In order to leave comments, you need to log in
How to set a handler for each button in the loop?
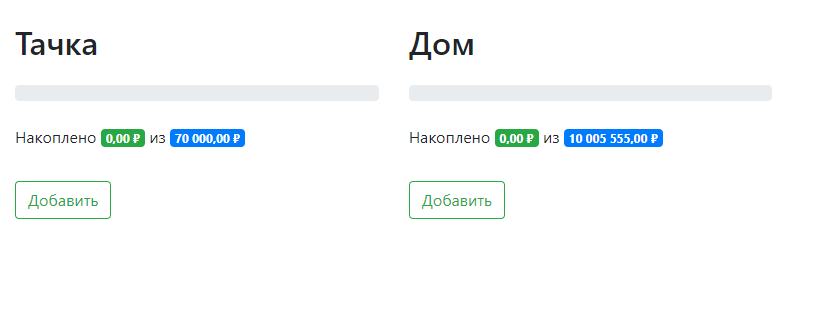
Good afternoon, I don’t even know how to formulate the question, so I didn’t find anything in Google. The bottom line is this: I'm making an application in order to help save money for a certain thing. In the loop, I display the existing goals:
<div v-for="cat in categories" :key="cat.id">
<h2>Автомобиль</h2>
<div class="progress mt-4 mb-4">ТУТ ПРОГРЕССБАР</div>
<div>Накоплено 1000 из 10000</div>
<div>
<button @click=show = !show>Добавить денег</button>
</div>
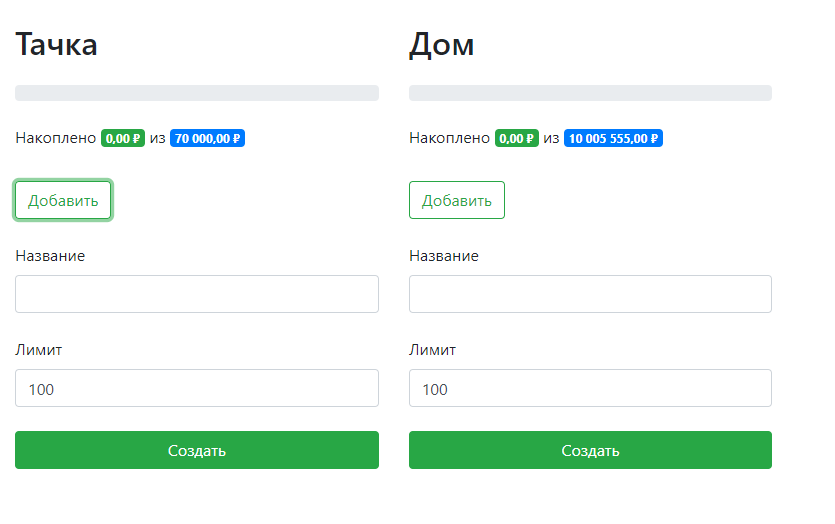
<div v-show=show>
// тут хочется вывести форму добавления денег
</div>
</div>@click=functionbutton, then when clicked, all forms will be displayed at once, if, for example, there are 2 or more goals to accumulate.


Answer the question
In order to leave comments, you need to log in
// Задаём $(), связанный с нужной таблицей
// table = $('table...')
function handleEachTr() {
tr = $(this);
if (tr.find('td:nth-child(6)> div:nth-child(3):contains("[+0]")').size() !== 0) {
tr.hide();
}
}
// ...
table.find('tr').each(handleEachTr);
// компактно (для разового применения)
table.find('tr').each(function () {tr = $(this); if (tr.find('td:nth-child(6)> div:nth-child(3):contains("[+0]")').size()) tr.hide()});
// модно
table.find('tr').each((i, e) => {tr = $(e); tr.find('td:nth-child(6)> div:nth-child(3):contains("[+0]")').size() ? tr.hide() : 0});
// ещё моднее
table.find('tr').each((i, tr) => {$(tr).find('td:nth-child(6)> div:nth-child(3):contains("[+0]")').size() ? $(tr).hide() : 0});if(elem.includes('[+0]')
//через jquery найдите tr и задайте display noneAlex Alex , answered almost correctly, the problem is that you have one show for all forms, so when you click on one, all of them are revealed. The essence of the solution is that you will make a form component and display it in a loop, and then each form will have its own show and, accordingly, the necessary one will open, and not all
<div v-for="cat in categories" :key="cat.id">
<app-form :category="cat" /> //тут весь компонент у которого будет свой show
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question