Answer the question
In order to leave comments, you need to log in
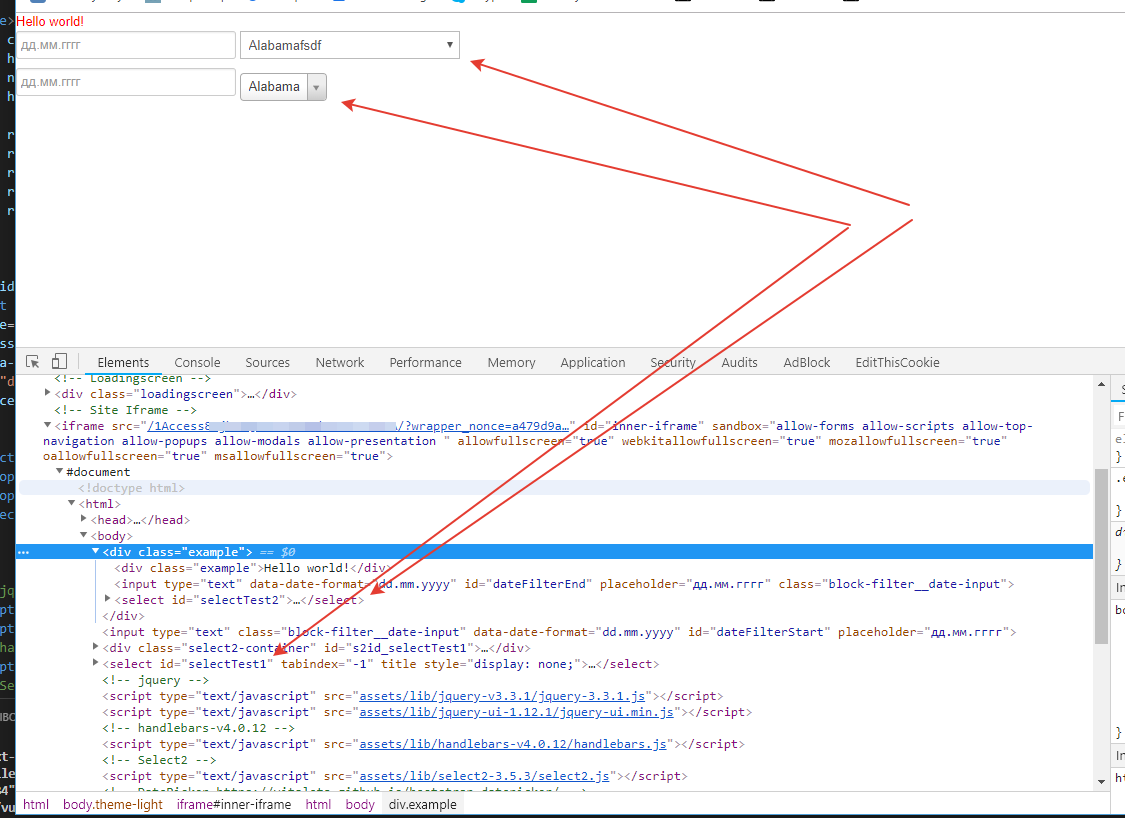
Why doesn't jQuery find anything in template (vue)?
Good time of the day, I'm building webpack, a project for ZeroNET.
I am using the following configuration:
const path = require('path');
const webpack = require('webpack');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const pathProject = (dir, project) => path.resolve(dir, project);
module.exports = function (project) {
return {
devtool: process.env.NODE_ENV == 'production' ? 'source-map' : 'eval',
output: {
path: pathProject(__dirname, project),
filename: 'all.js',
publicPath: pathProject(__dirname, project)
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
},
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
},
{
test: /\.less$/i,
use: ExtractTextPlugin.extract(['css-loader', 'less-loader'])
},
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
css: ExtractTextPlugin.extract(['css-loader']),
less: ExtractTextPlugin.extract(['css-loader', 'less-loader'])
}
}
},
{
test: /\.handlebars$/,
loader: "handlebars-loader"
},
{
test: /\.(jpe?g|png|gif)$/,
loader: 'file-loader',
options: {
name: '[path][name].[ext]?[hash]'
}
}
]
},
externals: {
'jquery': 'jQuery',
'Vue': 'Vue',
'vue': 'Vue',
'vue-router': 'VueRouter',
"VueRouter": 'VueRouter',
'Vuex': 'Vuex',
'vuex': 'Vuex',
'moment': 'moment'
},
watchOptions: {
aggregateTimeout: 500,
ignored: /node_modules/,
poll: 500
},
plugins: [
new webpack.NoEmitOnErrorsPlugin(),
new CleanWebpackPlugin([
//pathProject(__dirname, project+'/*.html'),
//pathProject(__dirname, project+'/*.js'),
//pathProject(__dirname, project+'/*.css')
pathProject(__dirname, project)
], {
verbose: true,
watch: true
}),
new ExtractTextPlugin('all.css'),
new VueLoaderPlugin()
]
}
};/// <binding BeforeBuild='Run - Development' />
///https://github.com/grez911/poster
const path = require('path');
const merge = require('webpack-merge');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const baseConfig = require('../../webpack.config.base');
const project = '1Access111111111111111';
const config = {
context: __dirname,
entry: './index.vue',
plugins: [
new HtmlWebpackPlugin({
template: 'index.html',
filename: 'index.html',
chunks: ['indexMain'],
inject: 'head'
})
]
};
module.exports = merge(baseConfig(project), config);<!DOCTYPE html>
<html>
<head>
<title>Access</title>
<meta charset="utf-8">
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<base href="" target="_top" id="base">
<link rel="icon" href="/favicon.png">
<link rel="stylesheet" href="assets/lib/select2-3.5.3/select2.css" />
<link rel="stylesheet" href="assets/lib/datepicker-2012/css/datepicker.css" />
<link rel="stylesheet" href="assets/lib/jquery-ui-1.12.1/jquery-ui.min.css" />
<link rel="stylesheet" href="all.css" />
</head>
<body>
<div id="rootZite"></div>
<input
type="text"
class="block-filter__date-input"
data-date-format="dd.mm.yyyy"
id="dateFilterStart"
placeholder="дд.мм.гггг"
>
<select id="selectTest1">
<option value="AL">Alabama</option>
<option value="WY">Wyoming</option>
</select>
<!-- jquery -->
<script type="text/javascript" src="assets/lib/jquery-v3.3.1/jquery-3.3.1.js"></script>
<script type="text/javascript" src="assets/lib/jquery-ui-1.12.1/jquery-ui.min.js"></script>
<!-- handlebars-v4.0.12 -->
<script type="text/javascript" src="assets/lib/handlebars-v4.0.12/handlebars.js"></script>
<!-- Select2 -->
<script type="text/javascript" src="assets/lib/select2-3.5.3/select2.js"></script>
<!-- DatePicker https://vitalets.github.io/bootstrap-datepicker/ -->
<script type="text/javascript" src="assets/lib/datepicker-2012/js/bootstrap-datepicker.js"></script>
<!-- vue -->
<script type="text/javascript" src="assets/lib/vue-2.5.18/dist/vue.min.js"></script>
<!-- zeronet
<script type="text/javascript" src="assets/lib/zeronet/class.js"></script>
<script type="text/javascript" src="assets/lib/zeronet/zeroframe.js"></script>-->
<!-- <script type="text/javascript" src="assets/lib/zeronet/zeronettrack.js"></script>-->
<script type="text/javascript" src="all.js"></script>
<script>
(function (window) {
console.log("Start index.html %o", window);
new ZiteView({
el: '#rootZite',
});
})(window);
</script>
</body>
</html><template>
<div class="example">
<div class="example">{{ msg }}</div>
<input type="text" class="block-filter__date-input" data-date-format="dd.mm.yyyy" id="dateFilterEnd" placeholder="дд.мм.гггг">
<select id="selectTest2">
<option value="AL">Alabamafsdf</option>
<option value="WY">Wyoming</option>
</select>
</div>
</template>
<script>
console.log("start index.vue");
//import Info from "select2";
var ZiteView = Vue.extend({
name: "zite-view",
created() {
console.log("ZiteView created %o", $("#selectTest1"));
console.log("ZiteView created %o", $("#selectTest2"));
try {
/*Прослушка начала даты*/
$("#dateFilterStart")
.datepicker()
.on("changeDate", function(ev) {
console.log("#dateFilterStart on ev.date=" + ev.date);
//vm.startDate = ev.date;
//$('#dateFilterStart').datepicker('hide');
});
/*Прослушка конца даты*/
$("#dateFilterEnd")
.datepicker()
.on("changeDate", function(ev) {
console.log("#dateFilterEnd on ev.date=" + ev.date);
//vm.endDate = new Date(ev.date);
//$('#dateFilterEnd').datepicker('hide');
});
$("#selectTest1").select2();
$("#selectTest2").select2();
} catch (error) {
console.log("error %o ", error);
}
},
data() {
return {
msg: "Hello world!"
};
}
});
window.ZiteView = ZiteView;
export default ZiteView;
</script>
<style lang="less">
html,
body {
// width: 100%;
//height: 100%;
}
.example {
color: red;
}
</style>
Answer the question
In order to leave comments, you need to log in
Because there is nothing to find - your template does not exist in the DOM tree (compiles to a render function when built); look for the elements you're trying in the created hook, it's too early, vue instantiation and mounting doesn't happen at the same time - use the mounted hook.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question