Answer the question
In order to leave comments, you need to log in
How can I structure files in a project (vue) more accurately?
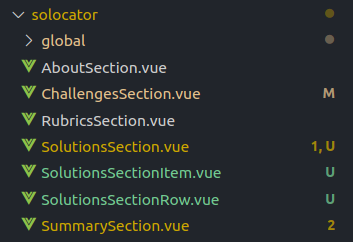
There is the following structure:

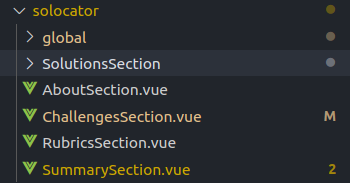
There is a SolutionsSection component and related to it: SolutionsSectionItem and SolutionsSectionRow. I would like to put it in a separate folder with the same (SolutionsSection) name, but then this folder jumps up the structure and the former alphabetical sequence is lost:

There is an option to create folders for all components and then the structure will be preserved, but this is hardly a convenient option , because Not all components have "subcomponents". Changing sorting in the editor is also not a suitable option, because. the project is large and not in all sections it is necessary to sort folders and files on the same level.
Does anyone have any working examples?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question