Answer the question
In order to leave comments, you need to log in
Why doesn't it work with &?
In general, the problem was solved by itself, but I do not understand the reason for its occurrence.
Here is the code:
<div class="block">
<div class="block__1">
.block__1
</div>
<div class="block__2">
.block__2
</div>
<div class="block__3">
.block__3
</div>
</div>.block {
div{
line-height: 50px;
font-size: 18px;
font-weight: 700;
text-align: center;
color: #fff;
}
border: 5px solid red;
max-width: 800px;
margin: 0px auto;
height: 800px;
&__1 {
background-color: green;
}
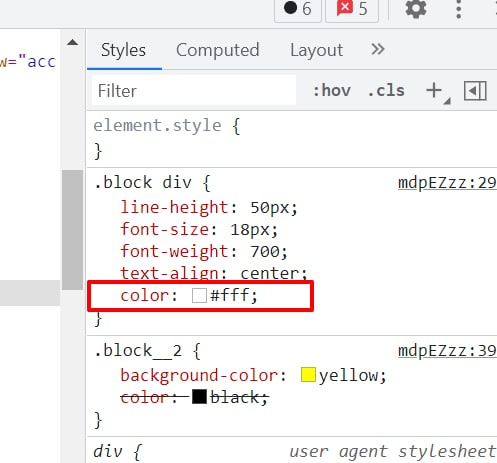
.block__2 {
background-color: yellow;
color: black;
}
&__3 {
background-color: blue;
}
}.block {
div{
line-height: 50px;
font-size: 18px;
font-weight: 700;
text-align: center;
color: #fff;
}
border: 5px solid red;
max-width: 800px;
margin: 0px auto;
height: 800px;
&__1 {
background-color: green;
}
&__2 {
background-color: yellow;
color: black;
}
&__3 {
background-color: blue;
}
}Answer the question
In order to leave comments, you need to log in
and in the inspector to look first before writing here is not fate?

your styles are messed up
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question