Answer the question
In order to leave comments, you need to log in
Why doesn't img want to be in a div?



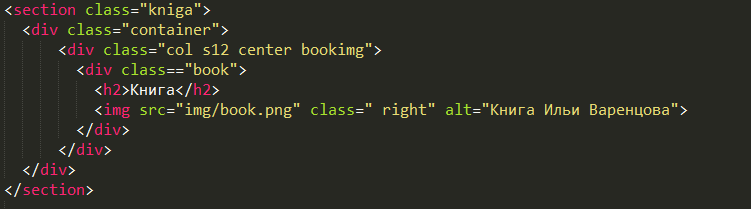
I need this img to stand in the div to the "Book", and he got up under it and does not want to leave. How to fix it?
Answer the question
In order to leave comments, you need to log in
First littleguga is right about the score
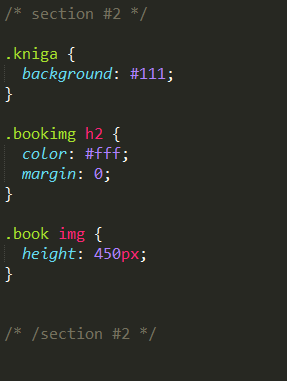
<div class=="book">, take one away<img class=" right">sets the right alignment (float: right). When elements are aligned, they fall out of the flow and the parent element collapses to the height of the h2 tag in your case. .book:after {
content: "";
display: block;
height: 0;
clear: both;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question