Answer the question
In order to leave comments, you need to log in
Why doesn't gulp spritesmith work in gulp4?
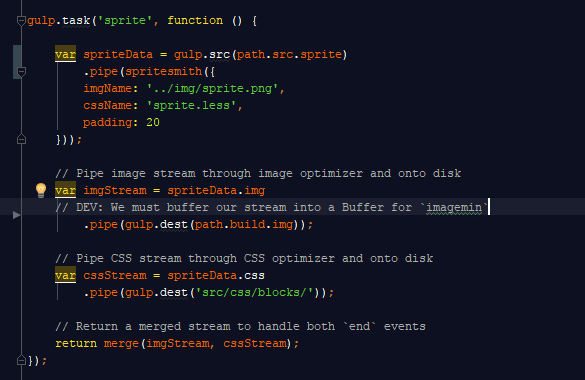
For unknown reasons, gulp.spritesmith does not work in gulp 4... Gives this
SOMEPATH\html-markup\node_modules\pixelsmith\lib\engine.js:40
file.pipe(concat(function handleFileBuffer (buff) {
^
TypeError: file.pipe is not a function
at loadPixels (SOMEPATH\html-markup\node_modules\pixelsmith\lib\engine.js:40:16)
at fn (SOMEPATH\html-markup\node_modules\pixelsmith\node_modules\async\lib\async.js:638:34)
at Immediate.<anonymous> (SOMEPATH\html-markup\node_modules\pixelsmith\node_modules\async\lib\async.js:554:34)
at runCallback (timers.js:672:20)
at tryOnImmediate (timers.js:645:5)
at processImmediate [as _immediateCallback] (timers.js:617:5)
Answer the question
In order to leave comments, you need to log in
In general, the method below helped me personally, I share it.
As it was before:
1. I have a blank for new projects on gulp4. I cloned it on my computer (git clone ...)
2. Installed packages (npm install)
3. Launched the project (gulp default)
And everything worked fine. Then at the third stage, the above error appeared. How I got rid of it:
1. I clone the blank on my computer (git clone ...)
2. I change the line "gulp": "github:gulpjs/gulp#4.0" in package.json to "gulp": "^4.0. 0"
3. Delete package-lock.json file
4. Install packages (npm install)
5. Run project (gulp default), everything works.
After that, I pushed the changes, and now the error does not crash. As I understand it, the error is somehow related to the official release of gulp version 4.0.0.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question