Answer the question
In order to leave comments, you need to log in
Why doesn't google chrome dev tools show element styles in properties tab?
Good day!
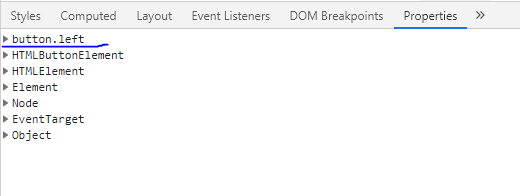
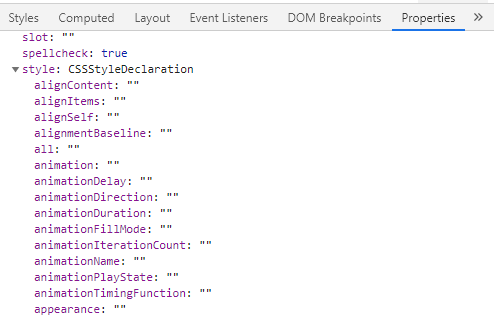
I ran into a problem that the properties tab does not show the styles of the elements, not a single one at all (no margins, no paddings, no colors). Although the properties were set in the css file and on the page itself, all styles are applied. The interesting thing is that if you set styles directly in the tag, then they are shown. If through a CSS file, then no. It turned out that this happens on any site.


I have no idea what the problem is. Previously, this was not observed and now it is not clear how to work with JS
Answer the question
In order to leave comments, you need to log in
You need the Styles tab (the first one in the pictures).
And here only what is written in the style="..." attribute is really shown.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question