Answer the question
In order to leave comments, you need to log in
Why doesn't full screen mode work?
I'm trying to learn layout from video tutorials, now I'm stuck on creating a fullscreen screen. For some reason it is displayed with a scroll.
Tell me, please, what exactly is the problem?
html, css with null style is left below.
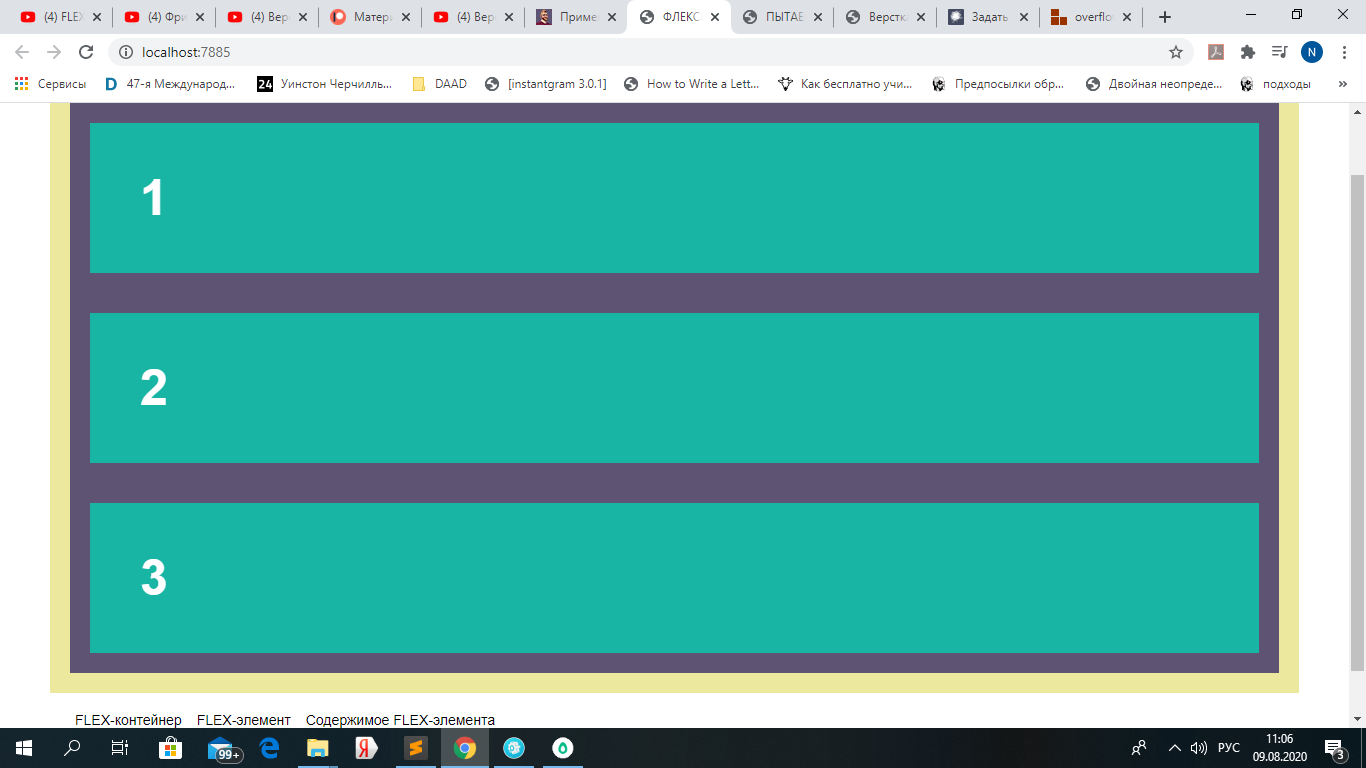
My version:

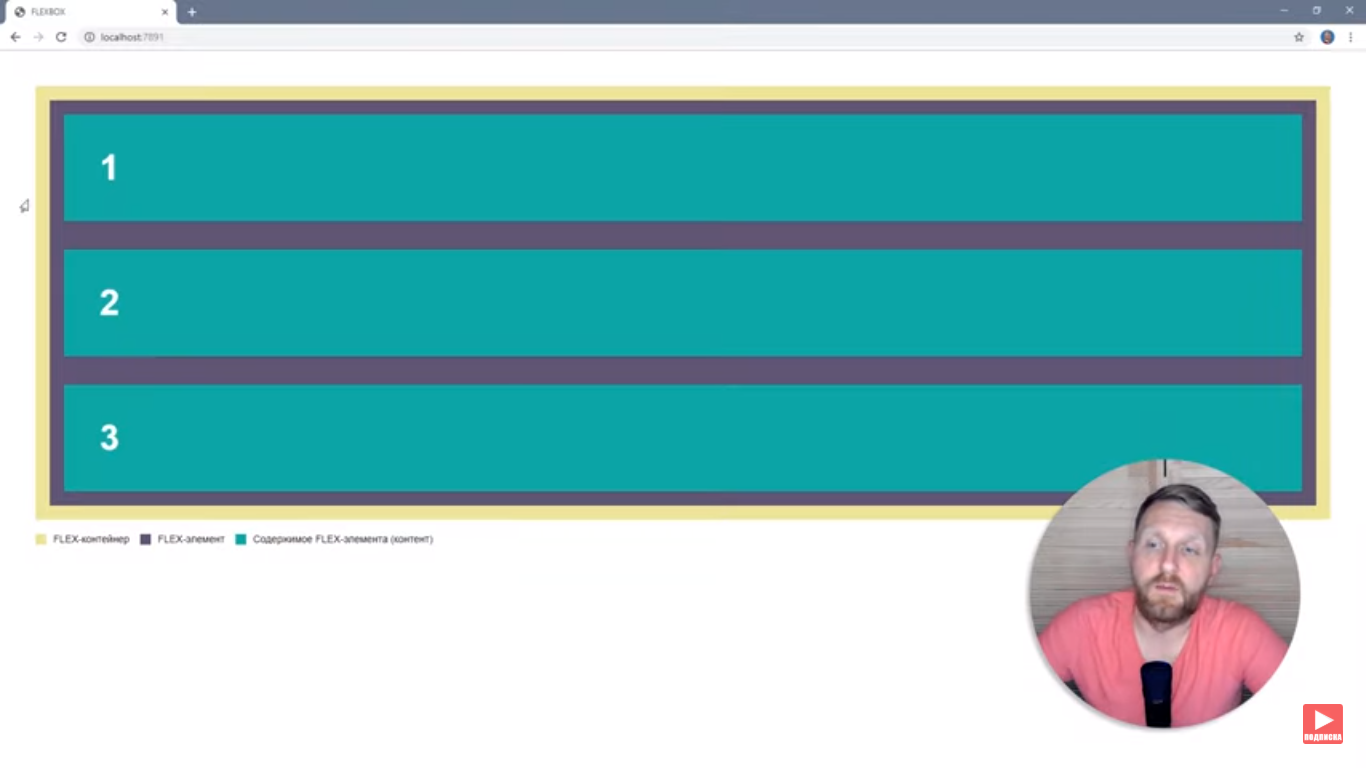
How it should have turned out:

HTML
<body>
<div class="wrapper">
<div class="block">
<div class="block_row">
<div class="block_column">
<div class="block_item">1</div>
</div>
<div class="block_column">
<div class="block_item">2</div>
</div>
<div class="block_column">
<div class="block_item">3</div>
</div>
</div>
<ul class="block_list">
<li>
<div class="block_info_y">FLEX-контейнер</div>
</li>
<li>
<div class="block_info_p">FLEX-элемент</div>
</li>
<li>
<div class="block_info_g">Содержимое FLEX-элемента</div>
</li>
</ul>
</div>
</div>
</body>@charset "UTF-8";
/*Обнуление*/
* {
padding: 0;
margin: 0;
border: 0; }
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box; }
:focus, :active {
outline: none; }
a:focus, a:active {
outline: none; }
nav, footer, header, aside {
display: block; }
html, body {
height: 100%;
width: 100%;
font-size: 100%;
line-height: 1;
font-size: 14px;
-ms-text-size-adjust: 100%;
-moz-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%; }
input, button, textarea {
font-family: inherit; }
input::-ms-clear {
display: none; }
button {
cursor: pointer; }
button::-moz-focus-inner {
padding: 0;
border: 0; }
a, a:visited {
text-decoration: none; }
a:hover {
text-decoration: none; }
ul li {
list-style: none; }
img {
vertical-align: top; }
h1, h2, h3, h4, h5, h6 {
font-size: inherit;
font-weight: inherit; }
/*--------------------*/
.wrapper {
min-height: 100%;
overflow: hidden;
padding: 50px; }
body {
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; }
.block_row {
border: 20px solid #ece89d;
margin: 0 0 20px 0; }
.block_column {
border: 20px solid #5e5373; }
.block_item {
background-color: #18b5a4;
padding: 50px;
font-size: 50px;
color: #fff;
font-weight: 700; }
.block_list {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center; }
.block_list li {
margin: 0 15px 0 0; }
.block_list li:last-child {
margin: 0; }
.block_info_y {
position: relative;
padding: 0 0 0 25px; }Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question