Answer the question
In order to leave comments, you need to log in
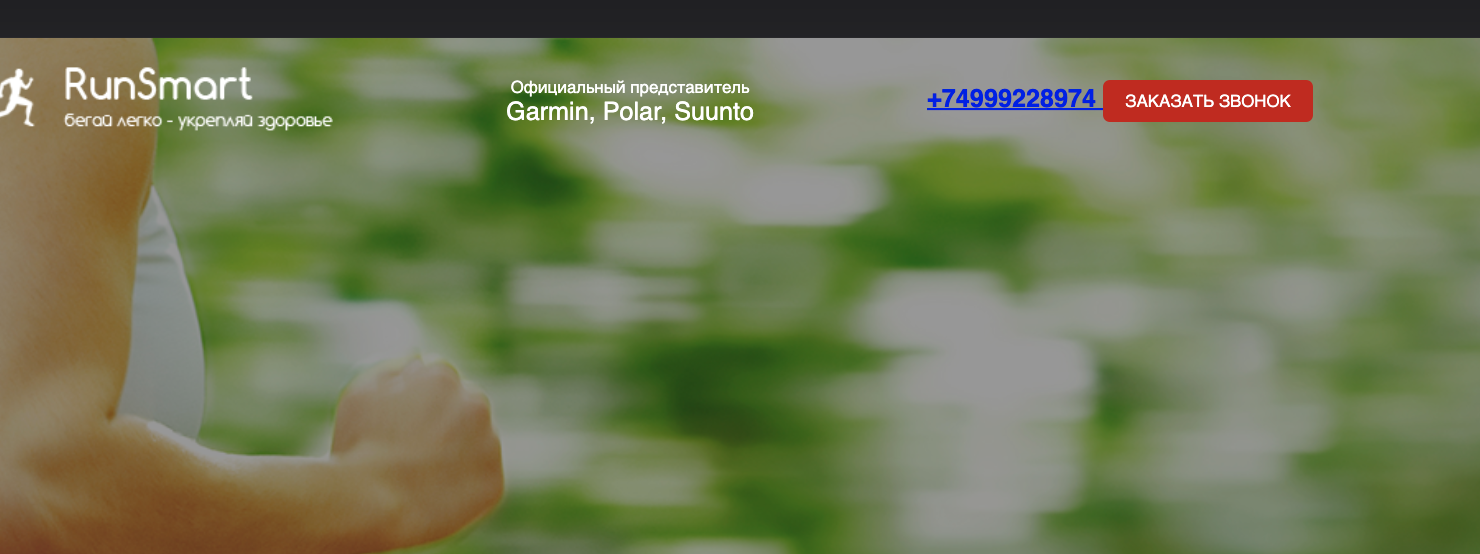
Why doesn't flex work when using BEM technology?
I use BEM technology, when I'm laying out the header I can't apply
display: flex
flex-direction: column to the element
Elements are still located in the
HTML line
<div class="promo">
<div class="container">
<header class="header">
<a href="#" class="header__logo">
<img src="icons/logo.png" alt="logo">
</a>
<div class="header__official">
Официальный представитель
<span>Garmin, Polar, Suunto</span>
</div>
<div class="header__contacts">
<div class="header__phone">
<a href="tel:+74999228974">
+74999228974
</a>
<button class="button">заказать звонок</button>
</div>
</div>
</header>
</div>
</div>.header {
display: flex;
justify-content: space-between;
align-items: center;
&__logo{
width: 250px;
img{
width: 100%;
}
}
&__contacts {
display: flex;
flex-direction: column;
align-items: flex-end;
}
&__official {
color: #fff;
display: block;
font-size: 12px;
font-weight: 500;
text-align: center;
span {
display: block;
font-size: 18px;
}
}
&__phone {
display: block;
color: #fff;
font-size: 18px;
font-weight: 700;
&:hover {
color: #fff;
text-decoration: none;
}
}
}
Answer the question
In order to leave comments, you need to log in
It's not clear what flex and BEM have to do with
it
<div class="header__phone">
<a href="tel:+74999228974">
+74999228974
</a>
<button class="button">заказать звонок</button>
</div>Because you specified a button and a phone in the header__phone class, for which you didn't write any rules.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question