Answer the question
In order to leave comments, you need to log in
Why doesn't eel see main.html?
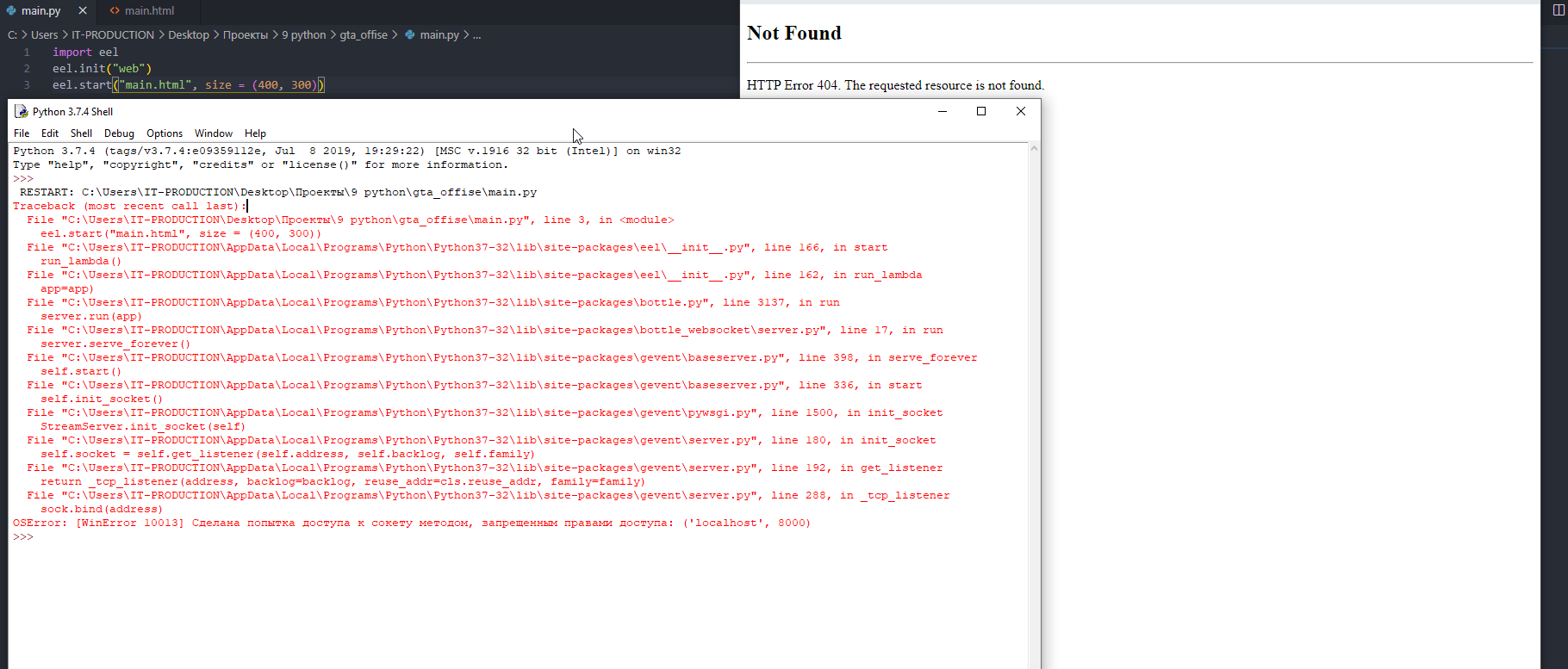
Hello, I tried to make my application for PC, but unfortunately eel gives a 404 error.
What could be the problem?
the architecture is:
-main.py
-web
--css
--main.css
--font
--img
---favicon.png
--js
---eel.js
---script.js
---script-pixel .js
--main.html
main.html
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Страница 1</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device=width, initial-scale=1.0"> <!-- для моб. девайсов -->
<meta name="description" content="">
<meta name="keywords" content="">
<link rel="shortcut icon" type="image/x-icon" href="img/favicon.png"> <!-- фавиконка -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.css">
<link rel="stylesheet" href="css/main.css"> <!-- CSS -->
</head>
<body>
<!-- Модульное окно -->
<!-- <div class="modal_window close_modal" data-modal="modal_1">
<div class="modal_close"></div>
<div class="modal_content">
<span>✕</span>
контент 1
</div>
</div> -->
<!-- кнопка модалки -->
<!-- <div class="modal_btn" data-modal="modal_1">btn</div> -->
<!-- jquery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<!-- Слайдер -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/[email protected]/slick/slick.css"/>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/slick/slick.min.js"></script>
<!-- Маска телефона -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.maskedinput/1.4.1/jquery.maskedinput.min.js" integrity="sha256-+4KHeBj6I8jAKAU8xXRMXXlH+sqCvVCoK5GAFkmb+2I=" crossorigin="anonymous"></script>
<!-- Галерея -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/[email protected]/dist/jquery.fancybox.min.css" />
<script src="https://cdn.jsdelivr.net/gh/fancyapps/[email protected]/dist/jquery.fancybox.min.js"></script>
<!-- eel -->
<script src="js/eel.js"></script>
<script src="js/script.js"></script>
<!-- <script src="js/script-pixel.js"></script> -->
<!-- <script>
$(function(){
$.pixlayout({
src: "/Швейцария2.0.png",
opacity: 0.3,
top: 0,
center: true,
left: 0,
right: 0,
pervious: true,
clip: true,
show: true
}, "body");
});
</script> -->
</body>
</html>import eel
eel.init('web')
eel.start('main.html', size = (400, 300))

Answer the question
In order to leave comments, you need to log in
I don't know what eel is, but apparently you have main.html inside web, and you're trying to access it as if it's in the same folder as main.py , web/main.html is more correct
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question