Answer the question
In order to leave comments, you need to log in
Why doesn't @Directive (namely the class with logic) work in angular?
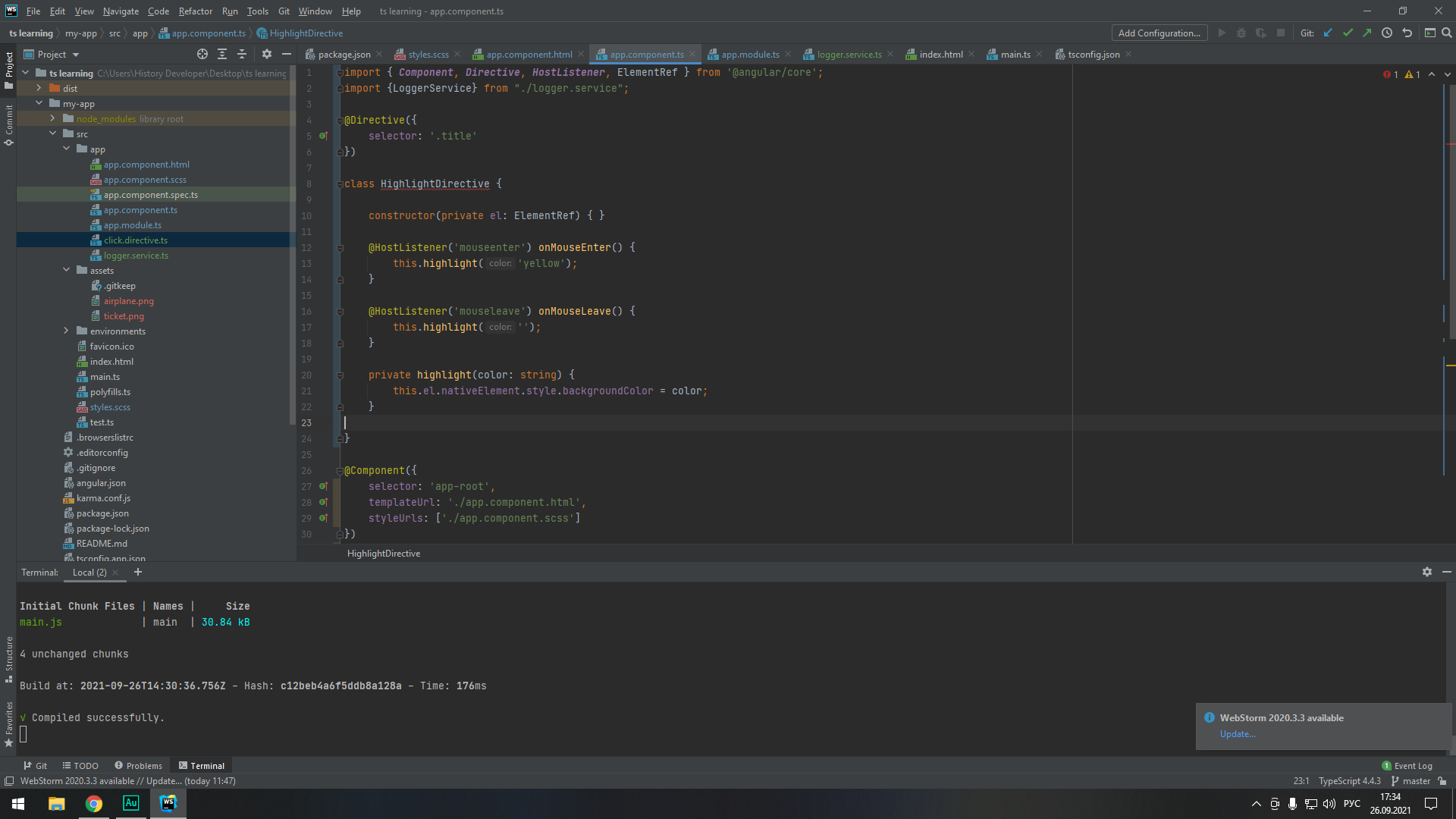
Hello. Please tell me why it is highlighted in red and does not work? I google, there are answers for 2015, generally a different syntax. Maybe I forgot to install some package? I haven't found anything in the documentation yet.
import { Component, Directive, HostListener, ElementRef } from '@angular/core';
import {LoggerService} from "./logger.service";
@Directive({
selector: '.title'
})
class HighlightDirective {
constructor(private el: ElementRef) { }
@HostListener('mouseenter') onMouseEnter() {
this.highlight('yellow');
}
@HostListener('mouseleave') onMouseLeave() {
this.highlight('');
}
private highlight(color: string) {
this.el.nativeElement.style.backgroundColor = color;
}
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent { ... }
Answer the question
In order to leave comments, you need to log in
The answer can be banal to disgrace - such highlighting most likely indicates that you did not declare and did not import the directive in the module
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question