Answer the question
In order to leave comments, you need to log in
Angular 1.6 (Components) How to pass data between two components?
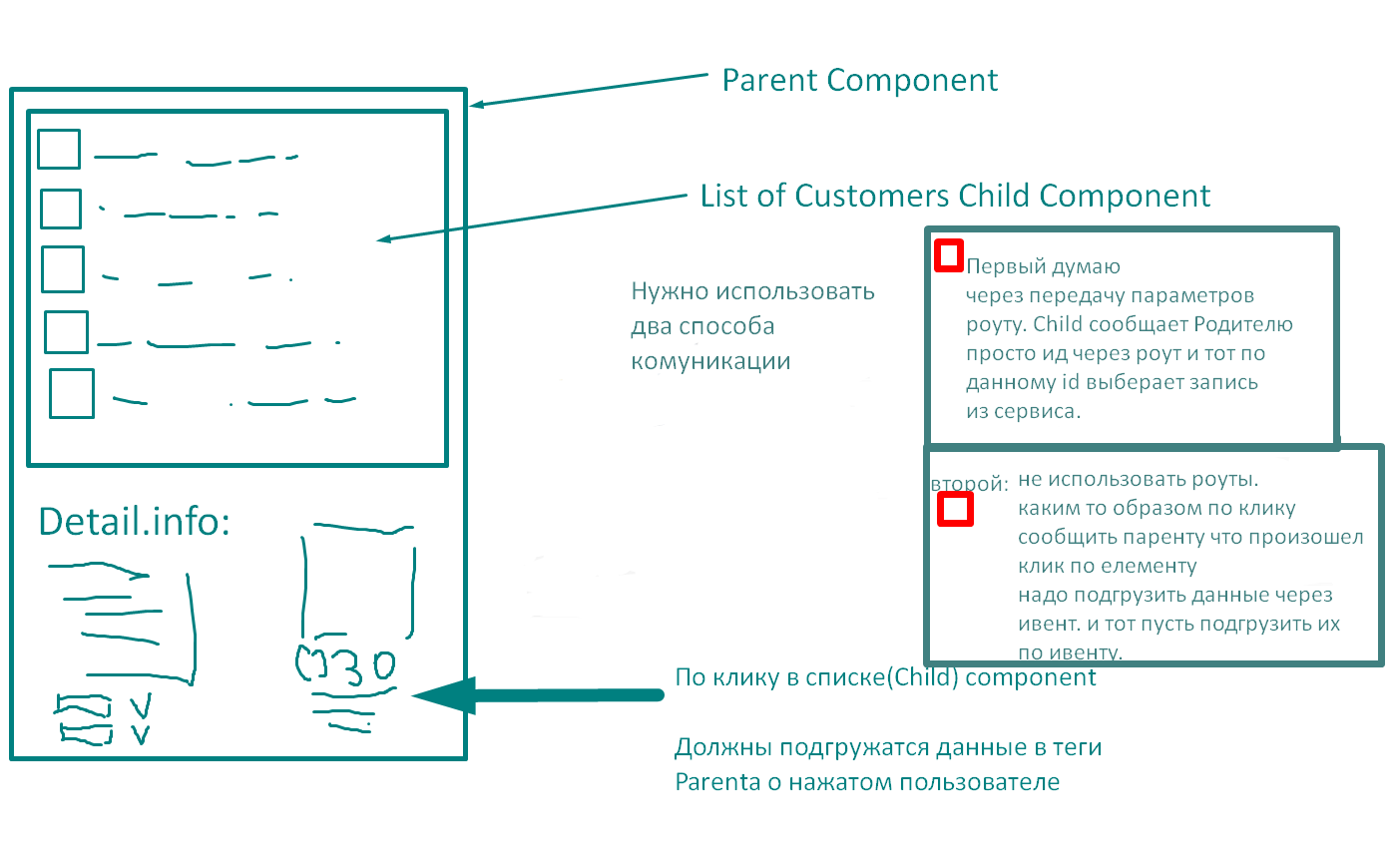
Inside the parent component, there is a child component that displays a list of users and three of the attribute. On click, you need to load the Full Information in the Parent and display it in the parent.
How to do it. It is necessary to do with such an architecture of components.
And use two methods of communication between components.
As I understand it, routes will not work because they load the component. and we need to display the information in the already
created tags (ng-switch-on), the campaign will come in handy. (Is it possible to make links somehow with the help of routes?)
How can this be done ???
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question