Answer the question
In order to leave comments, you need to log in
Why doesn't currenTarget.dataset.path work in JS?
task: create tabs.
when you click on one, the rest are hidden.
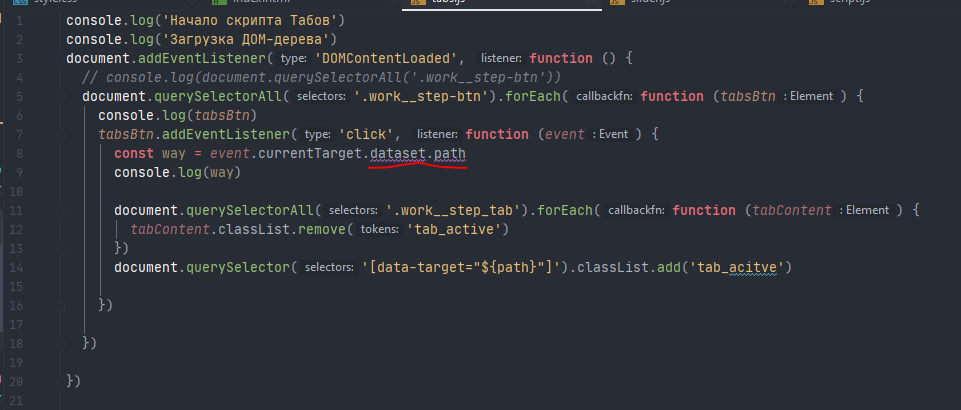
This is the code from the tutorial video
. When one of the buttons is clicked, it is assigned the class "tab_active" The
teacher, using data-attributes, compares the value of data-target with the value of the data-path attribute of the active tab. The data-path value is supposed to be passed to the way variable during the event (mouse click).
I do not know what is the reason, but my WS swears at trying to pull the value from the data-path attribute.

the code in the ide is rolled. typo in last line corrected
<ul class="work__step-list">
<li class="work__step_item">
<button class="work__step-btn" data-path="one">1 шаг</button>
</li>
<li class="work__step_item">
<button class="work__step-btn" data-path="two">2 шаг</button>
</li>
<li class="work__step_item">
<button class="work__step-btn" data-path="three">3 шаг</button>
</li>
<li class="work__step_item">
<button class="work__step-btn" data-path="four">4 шаг</button>
</li>
</ul>
<div class="work__steps">
<div class="work__left">
<div class="work__step_tab tab_active" data-target="one">
<h3 class="work__step_title">Lorem ipsum</h3>
<p class="work_step_description">Lorem ipsum</p>
</div>
<div class="work__step_tab tab_active" data-target="two">
<h3 class="work__step_title">Lorem ipsum</h3>
<p class="work_step_description">Lorem ipsum</p>
</div>
<div class="work__step_tab tab_active" data-target="three">
<h3 class="work__step_title">Lorem ipsum</h3>
<p class="work_step_description">Lorem ipsum</p>
</div>
<div class="work__step_tab tab_active" data-target="four">
<h3 class="work__step_title">Lorem ipsum</h3>
<p class="work_step_description">Lorem ipsum</p>
</div>
</div>
</div>.work__step_tab{
display: none;
}
.tab_active{
display: block;
}console.log('Начало скрипта Табов')
console.log('Загрузка ДОМ-дерева')
document.addEventListener('DOMContentLoaded', function () {
// console.log(document.querySelectorAll('.work__step-btn'))
document.querySelectorAll('.work__step-btn').forEach(function (tabsBtn) {
console.log(tabsBtn)
tabsBtn.addEventListener('click', function (event) {
const way = event.currentTarget.dataset.path
console.log(way)
document.querySelectorAll('.work__step_tab').forEach(function (tabContent) {
tabContent.classList.remove('tab_active')
})
document.querySelector('[data-target="${way}"]').classList.add('tab_active')
})
})
})Answer the question
In order to leave comments, you need to log in
Use this or event.target
this.dataset.path
e.target.dataset
e.target -- means a click on a specific element, such as a tag inside the parent on which the click was made.
this -- points to the parent element on which the event occurred.
in case you use this, change the functions to arrows so that this is available.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question