Answer the question
In order to leave comments, you need to log in
Why doesn't btn-success bootstrap work when writing code in html. I loaded the bootstrap base, but there is no color for the button?
Why doesn't btn-success bootstrap work when writing code in html. The bootstrap base is loaded, but there is no button color?
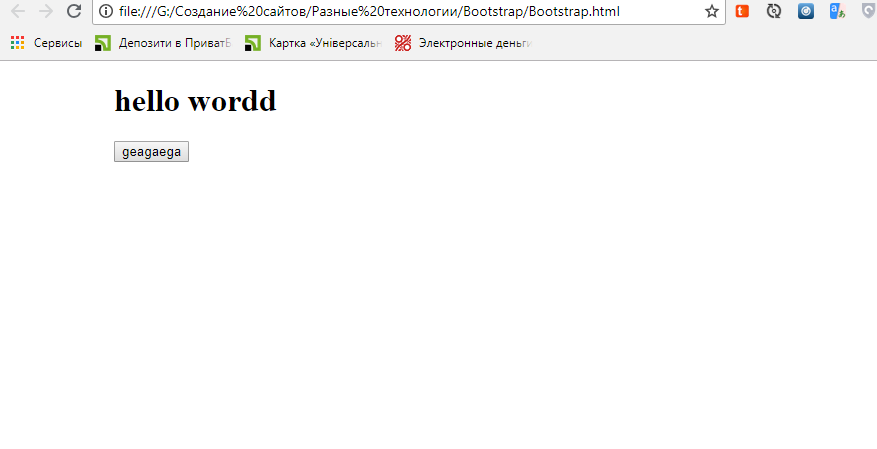
it should be green, but i don't have the color, what did i do wrong ?
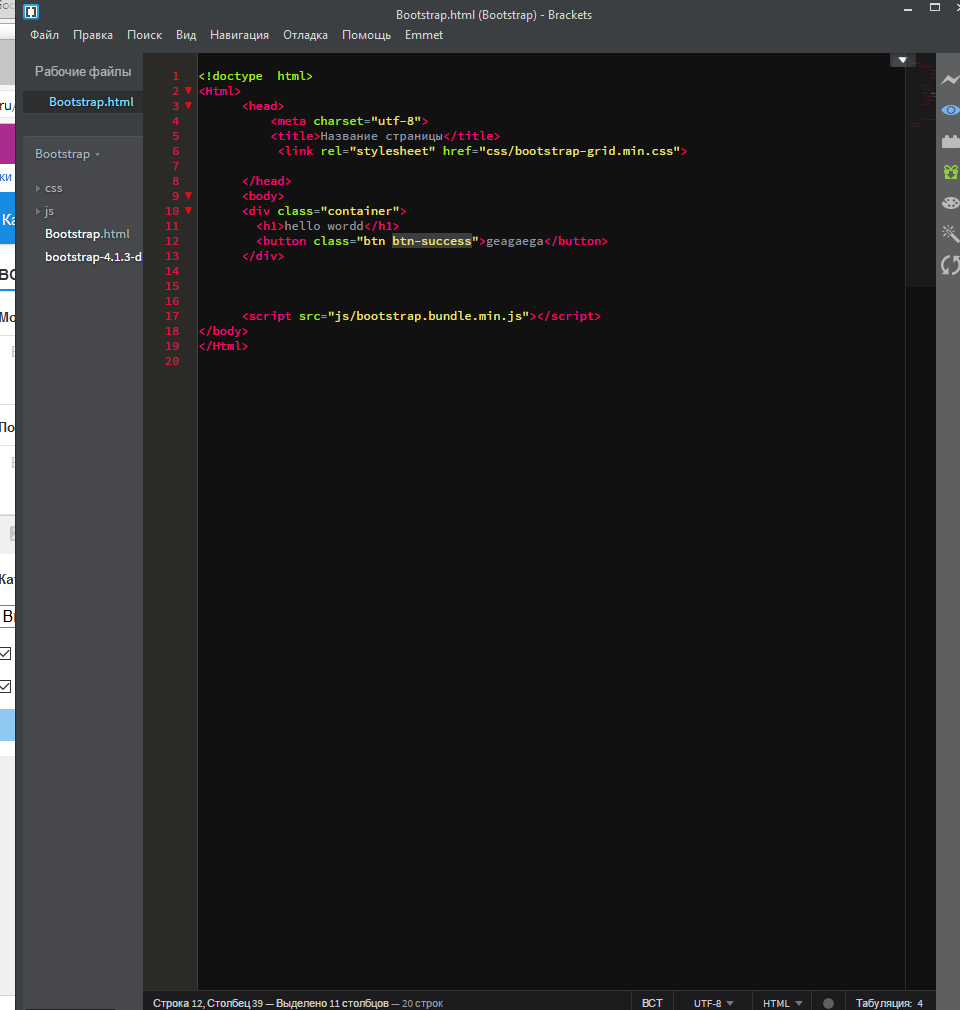
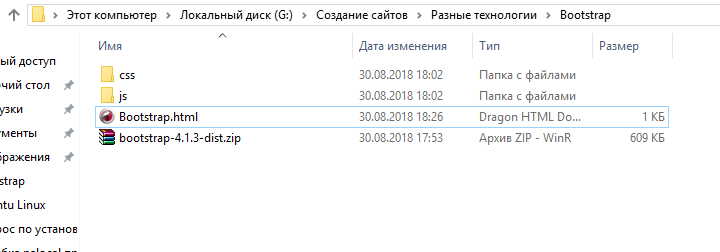
the screen has attached the path of the file, the code and how it will be displayed 


The button should be green, but there is no color
Answer the question
In order to leave comments, you need to log in
.js where?
Read
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question