Answer the question
In order to leave comments, you need to log in
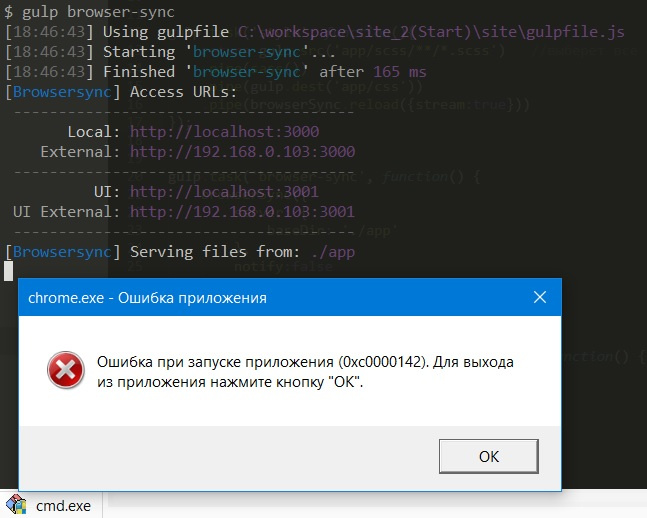
Why doesn't browser-sync open a browser?
When running the gulp browser-sync command, an error is thrown and the browser does not open localhost. You can open it manually, but all the same, changes will only be made when the page is refreshed. I did not find any effective advice on the Internet (badly searched ??).
var gulp = require('gulp'),
browserSync = require('browser-sync');
gulp.task('browser-sync', function() {
browserSync({
server: {
baseDir: './app'
},
notify:false
});
});Answer the question
In order to leave comments, you need to log in
I don’t know how this is connected, maybe someone will have an explanation, but after an hour of trying, the idea worked to start the terminal without administrator rights)
gulp.task('browser-sync', function() {
browserSync.init({
server: {
baseDir: 'assets/app/'
},
notify: false
});
});browserSync = require('browser-sync').create(),
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question