Answer the question
In order to leave comments, you need to log in
How to render SVG in Node.js?
I will try to explain the problem.
When a designer draws svg (icons, for example), he does not worry that as a result, non-relative paths in the path, width, height, viewbox may not contribute to convenient work at all, and the object can also be shifted using transform. This is very annoying when creating icon fonts, for example. Right now I'm building them with gulp-iconfont.
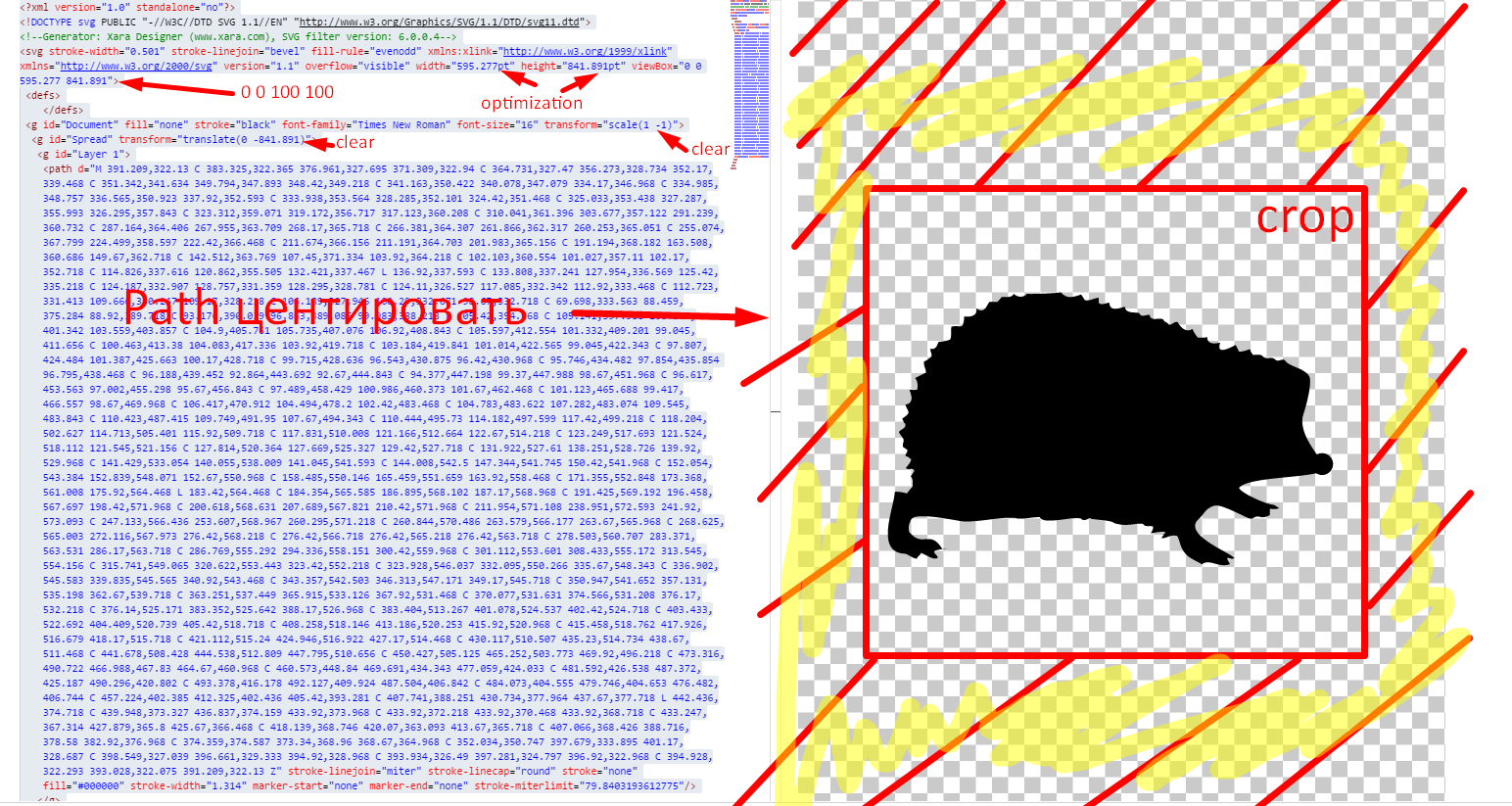
There is a service (icomoon), where you can solve some of my problems, but for this you need to edit each icon manually. I would like to do it on the fly. Please tell me if you understand what I mean. I tried to illustrate what is bothering me: 
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question