Answer the question
In order to leave comments, you need to log in
Why doesn't babel render the template in react inside a string?
I have a class with a couple of methods:
class Person {
constructor(name = 'Anonymous', age = 0) {
this.name = name;
this.age = age;
}
getGreeting() {
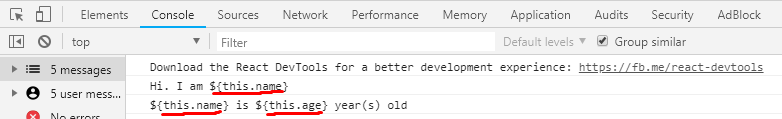
return 'Hi. I am ${this.name}';
}
getDescription() {
return '${this.name} is ${this.age} year(s) old';
}
}const me = new Person('Andrew Mead', 26);
console.log(me.getGreeting());
console.log(me.getDescription());
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question