Answer the question
In order to leave comments, you need to log in
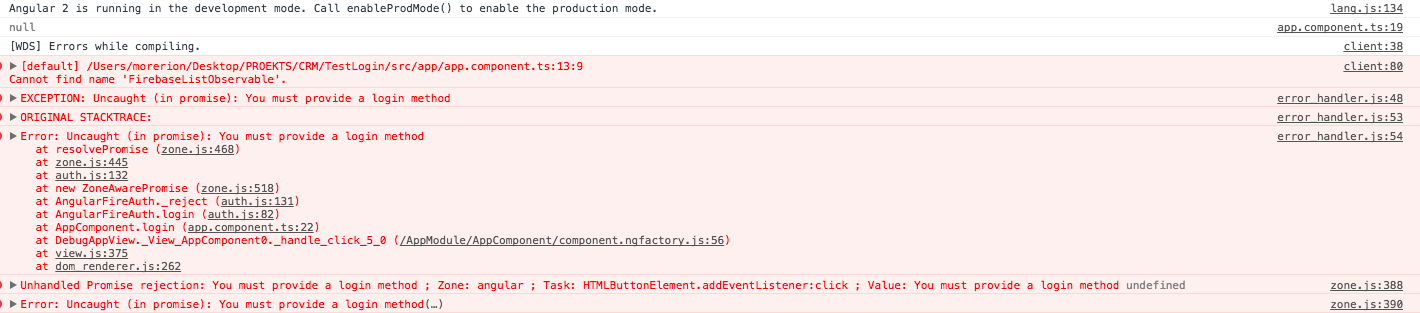
Why doesn't authorization work on AngularFire2 and Firebase?
Hello pros,
I'm trying to do a basic registration / login on AngularFire2, but for some reason there are problems,
Thanks in advance!
The code:
@Component({
selector: 'app-root',
template: `
<input type="text" class="form-control" #emeil placeholder="Введите emeil" />
<input type="text" class="form-control" #password placeholder="Введите пароль " />
<button (click)="login(emeil.value,password.value)">Войти</button>
`,
})export class AppComponent {
items: FirebaseListObservable<any>;
constructor(public af: AngularFire) {
this.items = af.database.list('/tasks');
this.af.auth.subscribe(auth => console.log(auth));
}
login(emeil: string, password: string) {
this.af.auth.login({
email: emeil,
password: password
});
}
}


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question