Answer the question
In order to leave comments, you need to log in
Why doesn't ajax display sorting?
I decided to do ajax sorting like in this video .
Created 2 models - "Category" and "Subcategory", named them "Category" and "Subcategory".
Both have this:
protected $fillable = ['name'];
There is a ProductController controller, the index() method has this:
public function index()
{
$categories = Category::all();
$allProducts = Product::all();
$productsPagination = Product::paginate(4);
return view('index', compact('allProducts', 'productsPagination', 'categories'));
}Route::get('/', function() {
$categories = App\Category::all();
return view('index', ['categories' => $categories]);
});
Route::get('/ajax-subcat', function() {
$cat_id = Input::get('cat_id');
$subcategories = Subcategory::where('category_id', '=', $cat_id)->get();
return Response::json($subcategories);
});
Route::get('/', '[email protected]');
Resource('product', 'ProductController');$(document).ready(function() {
$('#category').on('change', function(e) {
console.log(e);
var cat_id = e.target.value;
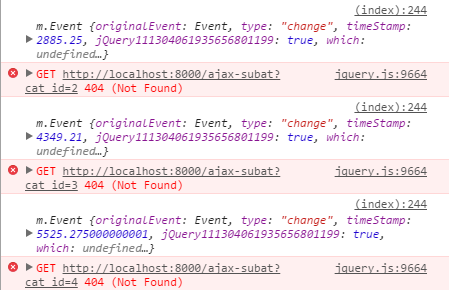
$.get('/ajax-subat?cat_id=' + cat_id, function(data) {
$.each(data,function(index, subcatObj) {
$('#subcategory').append('<option value="'+subcatObj.id+'">'+subcatObj.name+'</option>');
});
});
});
});<div class="selectors">
{{ Form::open(array('url' => '', 'files' => 'true')) }}
<div class="col-lg-6 col-md-6 col-xs-4">
<div class="form-group">
<label for="">Категории</label>
<select class="form-control input-sm" name="category" id="category">
@foreach($categories as $category)
<option value="{{ $category->id }}">{{ $category->name }}</option>
@endforeach
</select>
</div>
</div><div class="col-lg-6 col-md-6 col-xs-4">
<div class="form-group">
<label for="">Подкатегории</label>
<select class="form-control input-sm" name="subcategory" id="subcategory">
<option value=""></option>
</select>
</div>
</div>
{{ Form::close() }}
</div>public function up()
{
Schema::create('categories', function(Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->timestamps();
});
}public function up()
{
Schema::create('subcategories', function(Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->integer('category_id')->unsigned();
$table->timestamps();
$table->foreign('category_id')->references('id')->on('categories');
});
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question