Answer the question
In order to leave comments, you need to log in
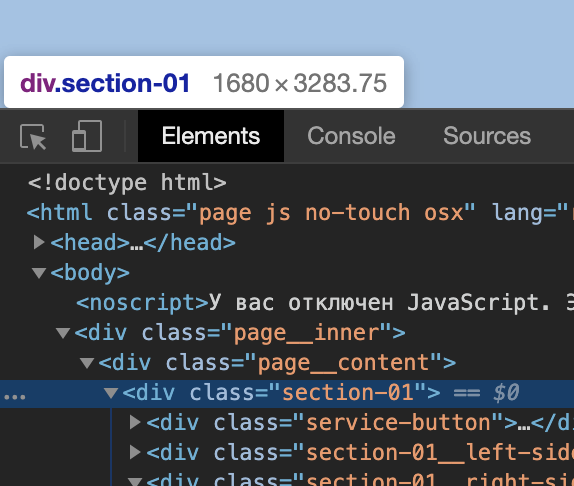
Why does vue change its height value in chrome?
When crossing the layout, which is done well + - normally, with the code on vue.js 3, the problem arises that in the first section, where min-height: 100vh is used, for some reason it becomes very high, and this is observed only in the chrome browser, in the rest that something else is going. Moreover, when vue.js is disabled, nothing moves and everything falls into place. In principle, the whole page is somehow different, the font becomes smaller.
Vue.js has a small form in the middle of the site.
Link

Answer the question
In order to leave comments, you need to log in
The fault is chunk-vendors.cda6abe8.css, i.e. css compiled from the used libraries. There you have normalize.css enabled and the devil knows what else.
This line from there is specifically to blame for the height:
body, html {
height: 100%;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question