Answer the question
In order to leave comments, you need to log in
Change text on button Vue?
Task: Change text when clicking 'hide' then 'show'
Code:
<template>
<section class="v-portfolio portfolio">
<div class="container">
<h2 class="title--section">Портфолио</h2>
<div class="portfolio__wrap">
<v-portfolio-item
v-for="work in portfolio"
:key="work.id"
:portfolio_data="work"
/>
</div>
<div class="portfolio__hidden" v-if="toggle">
<div class="portfolio__wrap-hidden">
<v-portfolio-item
v-for="work in portfolio"
:key="work.id"
:portfolio_data="work"
/>
</div>
</div>
</div>
<button class="portfolio__dropdown-btn learn-more" @click="toggle = !toggle" >
<span class="circle" aria-hidden="true">
<span class="icon arrow"></span>
</span>
<span class="button-text">{{btnText}}</span>
</button>
</section>
</template>
<script>
import vPortfolioItem from './v-portfolio-item'
export default {
name: 'v-portfolio',
components: {
vPortfolioItem
},
data() {
return {
portfolio: [
{
image: 'med-clinic.jpg',
id: '1'
},
{
image: 'savanna.jpg',
id: '2'
},
{
image: 'bedroom-market.jpg',
id: '3'
},
{
image: 'fish-market.jpg',
id: '4'
},
{
image: 'music-arsenal.jpg',
id: '5'
},
{
image: 'build-home.jpg',
id: '6'
},
],
toggle: false
}
},
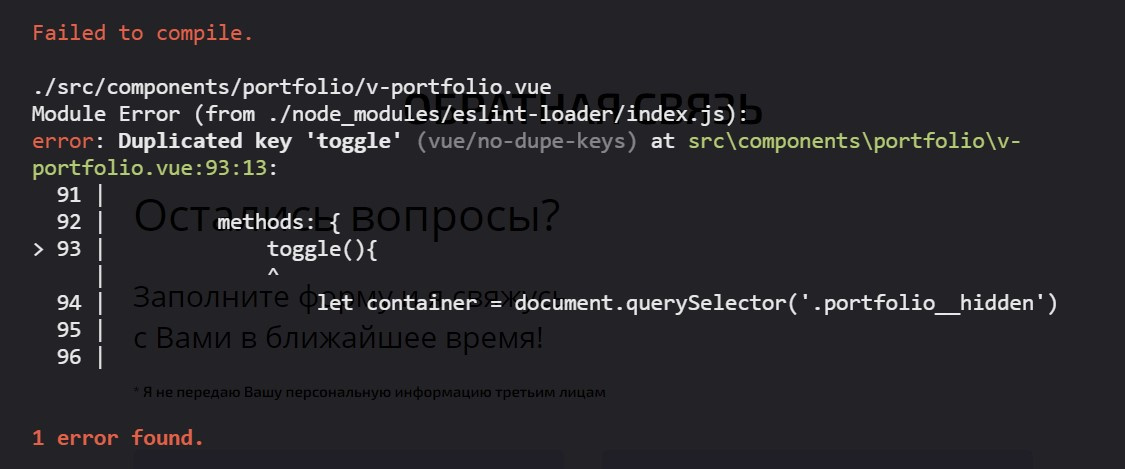
methods: {
toggle(){
let container = document.querySelector('.portfolio__hidden')
if (!container.classList.contains('active')) {
container.classList.add('active');
container.style.height = 'auto';
let height = container.clientHeight + 'px';
container.style.height = '0px';
setTimeout(function () {
container.style.height = height;
}, 0);
} else {
container.style.height = '0px';
container.addEventListener('transitionend', function () {
container.classList.remove('active');
}, {once: true});
}
}
},
computed: {
btnText: function() {
if(this.show) {
return 'Скрыть'
}
return 'Показать'
}
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question