Answer the question
In order to leave comments, you need to log in
Why does v-select not work correctly?
Hello.
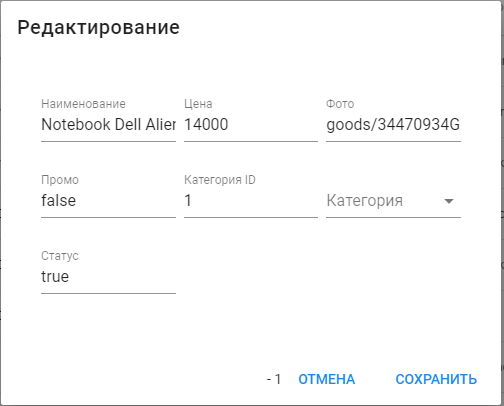
Please tell me why I click on edit in the data-table, a window appears with the correct data.
Category ID - the category ID is located,
and in the Category - the name 
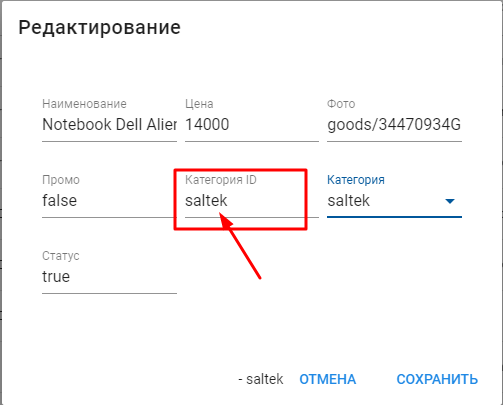
As soon as I change the name of the category in the select, both the Category ID and the category
name appear in the Category 
My code:
<v-flex xs12 sm6 md4>
<v-text-field v-model="editedItem.catId" label="Категория ID"></v-text-field>
</v-flex>
<v-flex xs12 sm6 md4>
<v-select v-model="editedItem.catId" :items="getProducts" item-text='catName' item-value="editedItem.catId" label="Категория"></v-select>
</v-flex>Answer the question
In order to leave comments, you need to log in
The problem is that you are not specifying the correct prop value item-value=""for v-select, to be more precise, you need to specify in this prop the name of the key for the value of each element of the select array, the value of which will be returned to the v-model
working example of your situation:
https://codepen.io/mrgrump/pen/ wZrVWq
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question