Answer the question
In order to leave comments, you need to log in
Why does the vue-phone-number-input component break the markup?
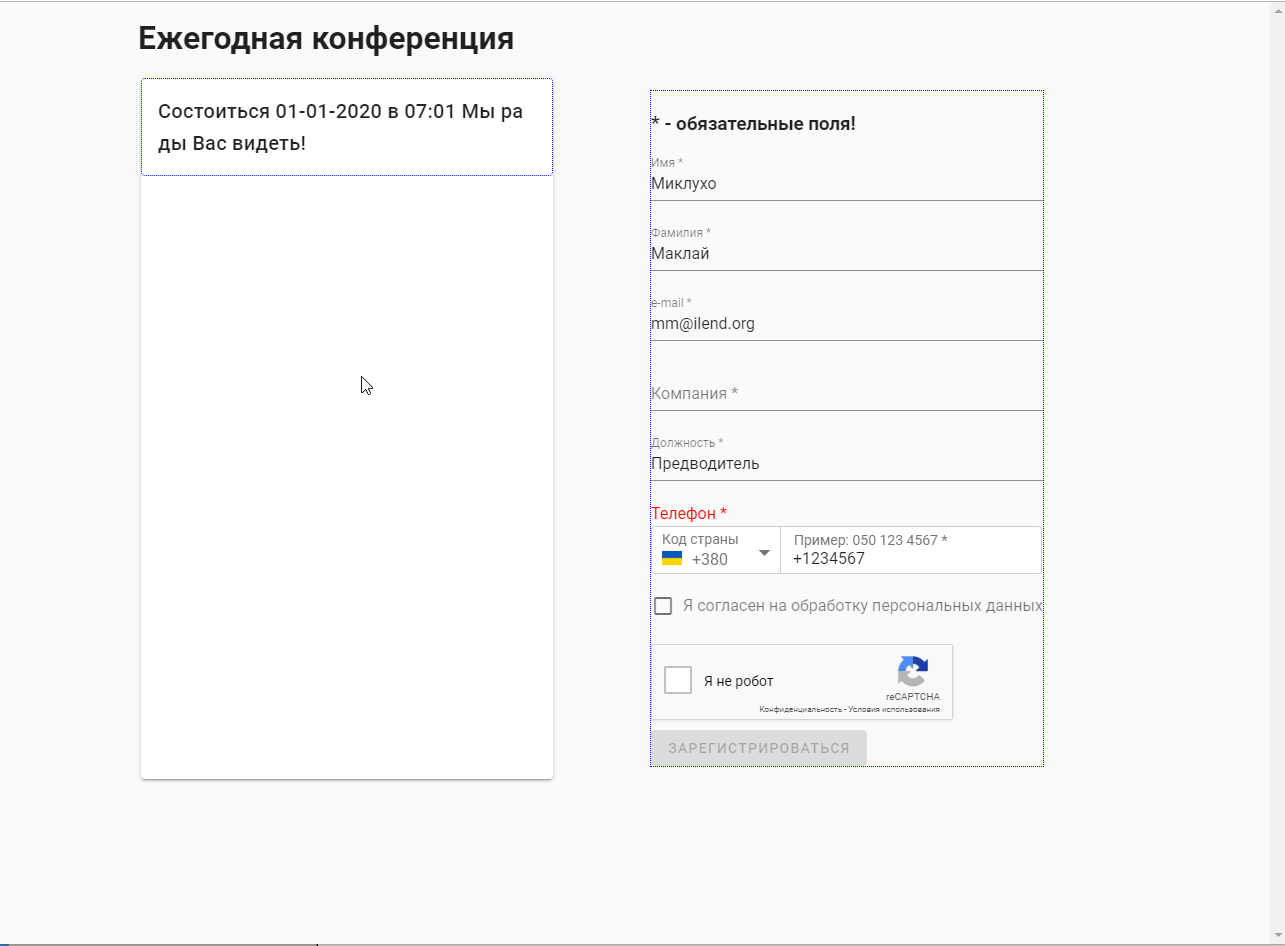
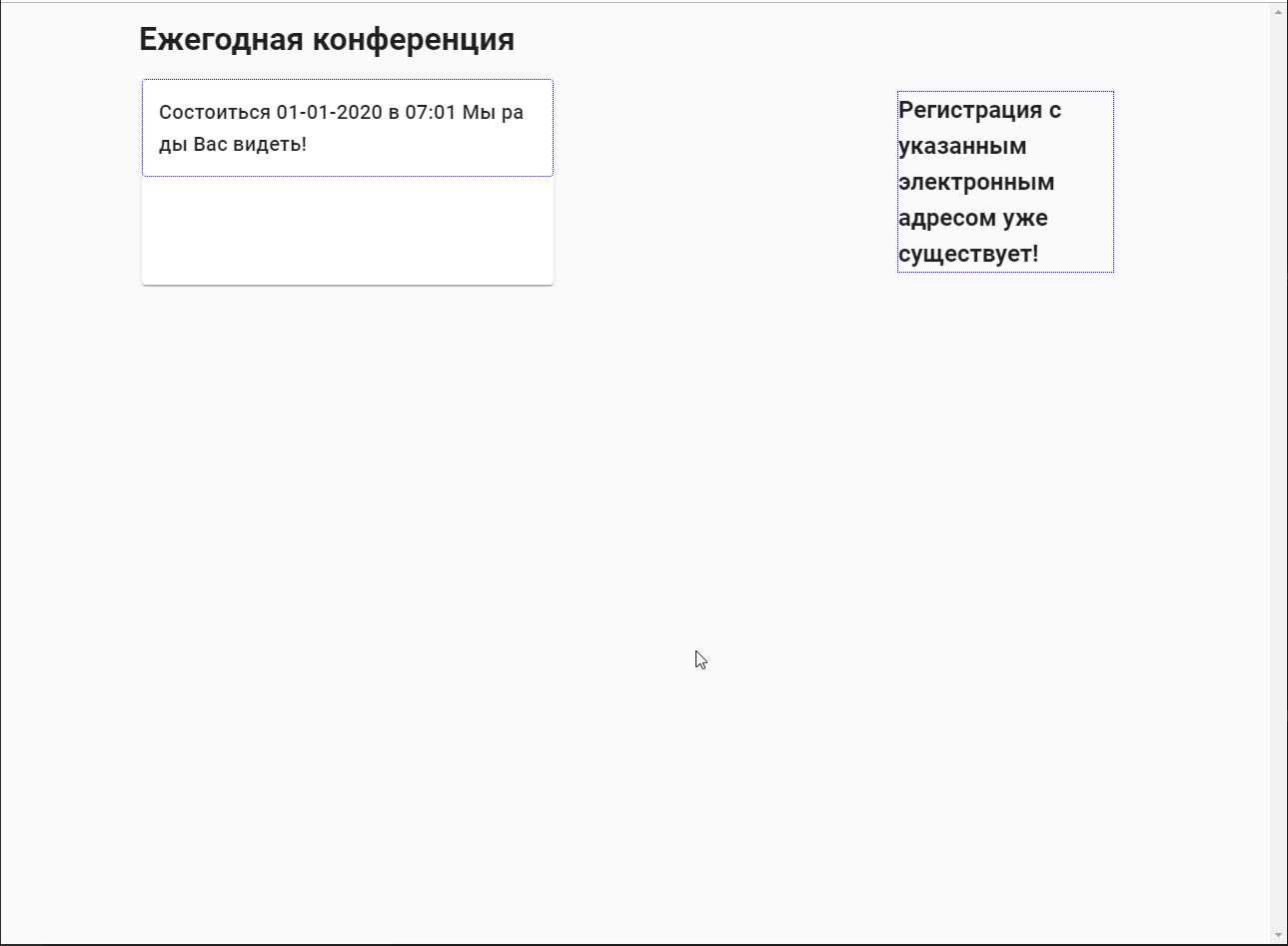
A simple vue.js SPA using vuetify. One of the views displays information about the event and a registration form. Form, input fields, button from vuetify. There is also reCAPTCHA on the form. For the convenience of entering a phone number, I added the vue-phone-number-input component to the form. After adding the markup broke. 

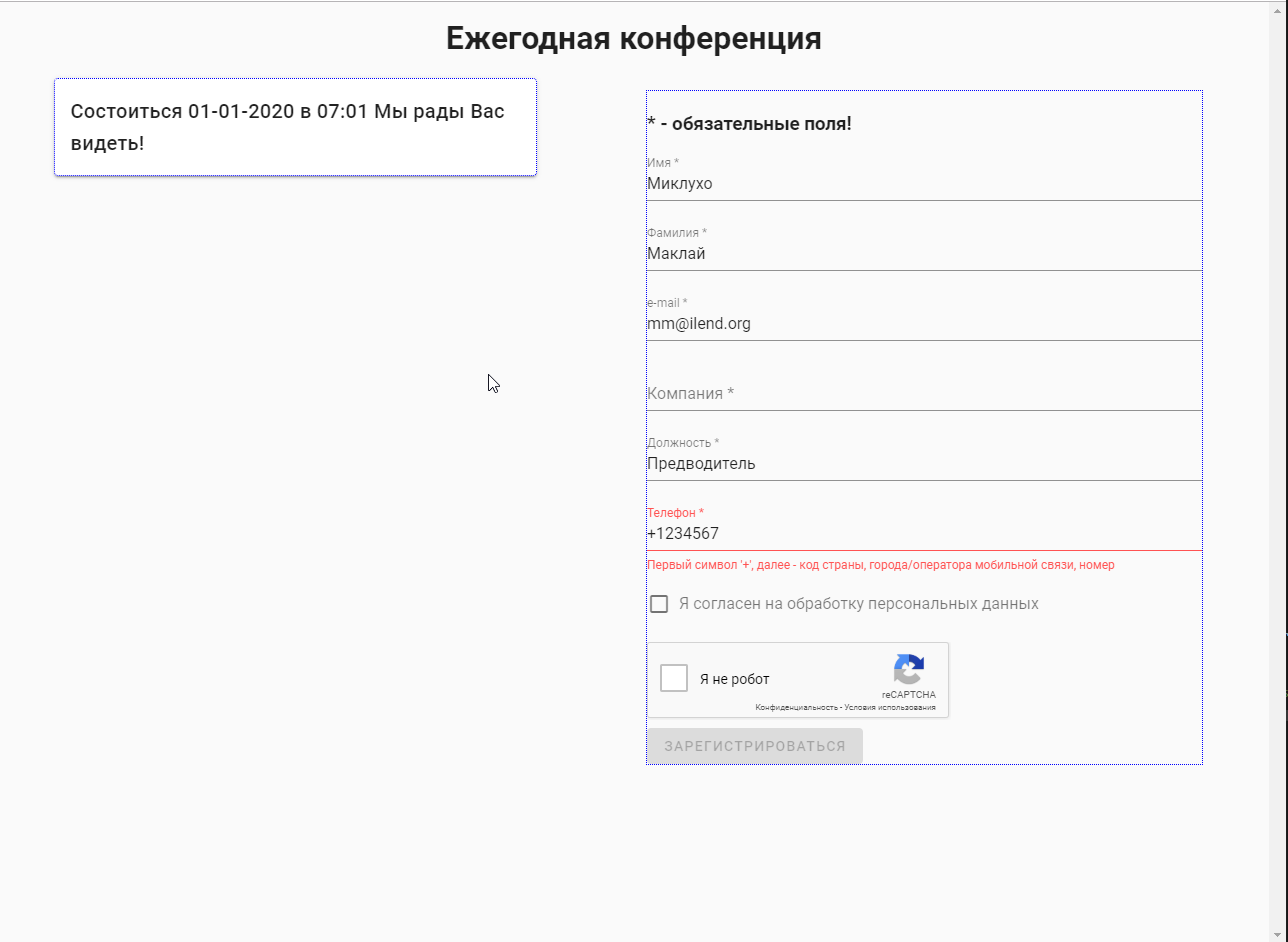
Without component markup as intended. 

Cloned vue-phone-number-input, looked at the styles. All styles in scoped components. I don't understand what the problem is! Tell me, please, who used vue-phone-number-input!
Answer the question
In order to leave comments, you need to log in
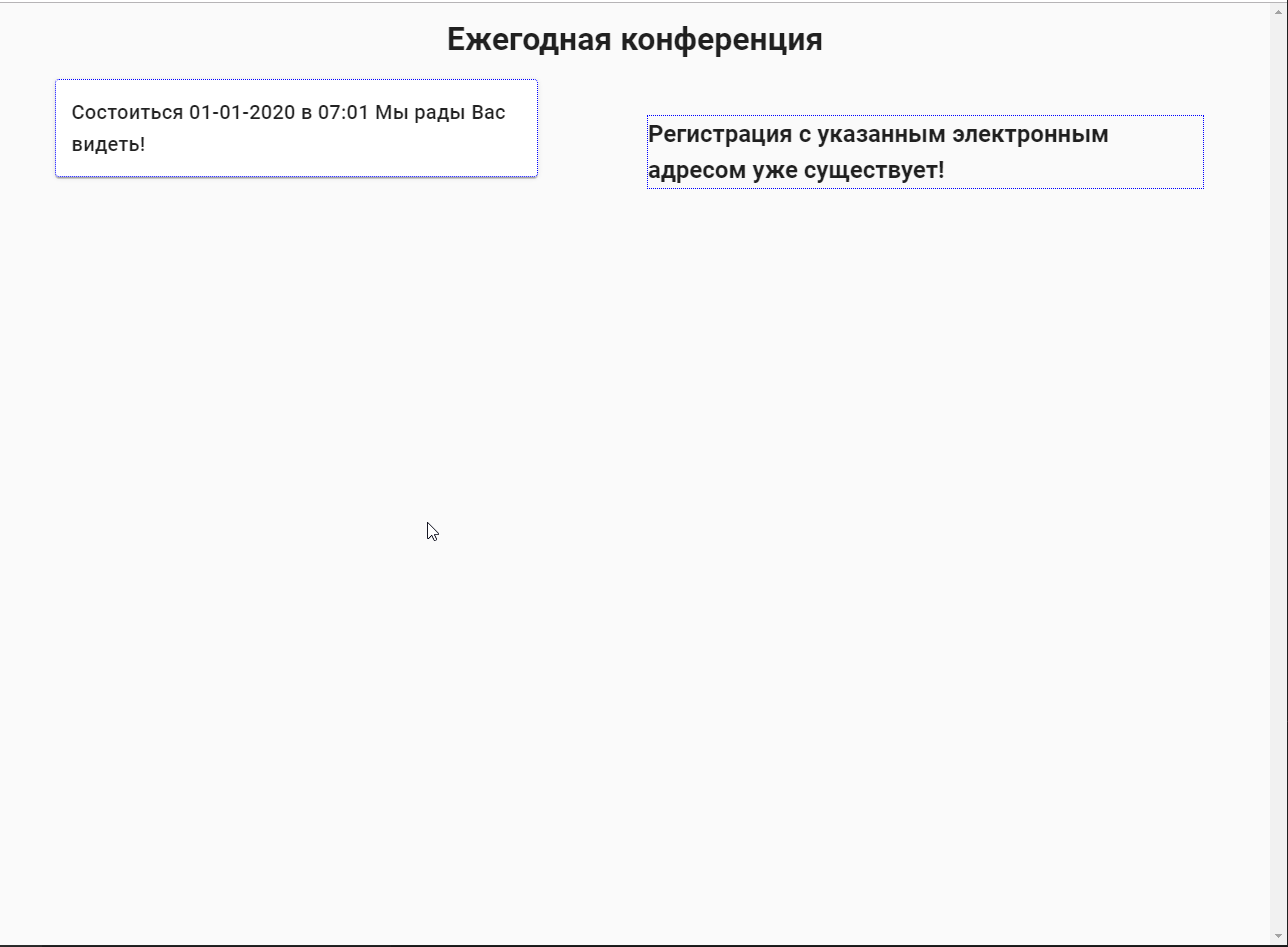
I contacted the author of the component. I described the situation and posted the project on the github. A day later, the author unsubscribed. Made adjustments and suggested using the new version. Now the markup does not break. Who cares - ... component version 1.0.4
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question