Answer the question
In order to leave comments, you need to log in
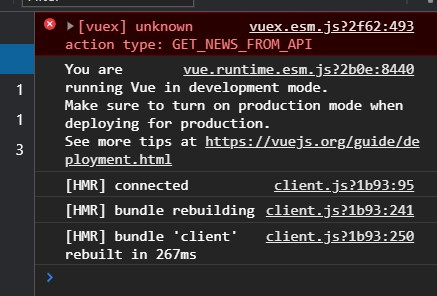
Why does the unknown action type error appear?
Nuxt application
using axios and vuex
Trying to request a url but getting an error

vuex file news.js
import { NuxtAxiosInstance as $axios } from '@nuxtjs/axios'
export const state = () => ({
news: []
})
export const actions = {
async GET_NEWS_FROM_API ({commit}) {
const news = await this.$axios.$get('http://icanhazip.com')
commit('SET_NEWS_TO_STATE', news)
}
}
export const mutations = {
SET_NEWS_TO_STATE: (state, news) => {
state.news = news;
console.log(news)
}
}
}import { mapActions } from 'vuex';
methods: {
...mapActions(['GET_NEWS_FROM_API']),
},
mounted() {
this.GET_NEWS_FROM_API()
},Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question