Answer the question
In order to leave comments, you need to log in
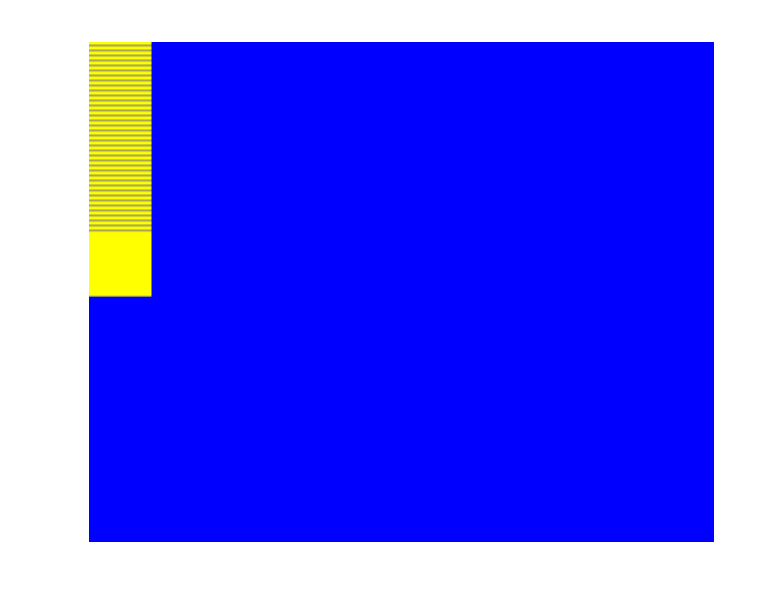
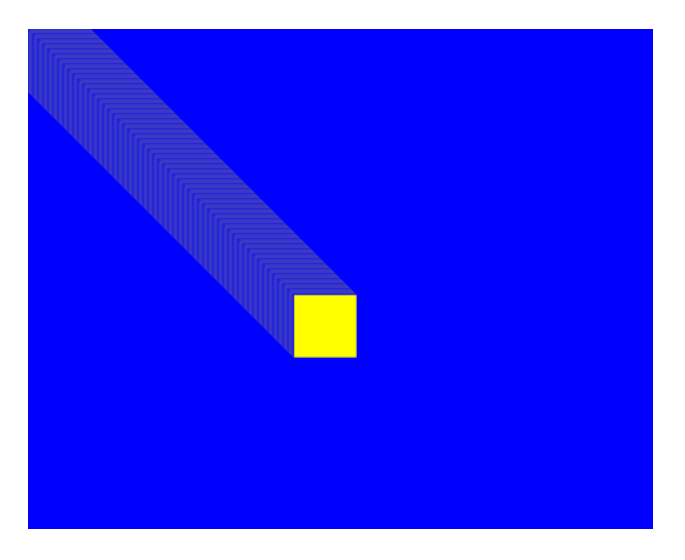
Why does the trail remain during animation?
function draw_obj(obj, ctx) {
if (obj.drawn == true) {
ctx.clearRect(obj.coord_x, obj.coord_y,
obj.width, obj.height);
}
switch (obj.draw_type) {
case cfg.draw_types.PLAYER:
ctx.beginPath();
ctx.rect(obj.coord_x, obj.coord_y, obj.width, obj.height);
ctx.closePath();
ctx.fillStyle = obj.filling;
ctx.fill();
break;
}
requestAnimationFrame(function() {draw_obj(obj, ctx);});
obj.drawn = true;
obj.coord_y += obj.speed;
}
function draw_obj(obj, ctx) {
if (obj.drawn == true) {
ctx.clearRect(
obj.coord_x,
obj.coord_y,
obj.width,
obj.height);
}
obj.coord_y += obj.speed;
obj.coord_x += obj.speed;
obj.drawn = true;
ctx.beginPath();
ctx.rect(obj.coord_x, obj.coord_y, obj.width, obj.height);
ctx.closePath();
ctx.fillStyle = obj.filling;
ctx.fill();
requestAnimationFrame(function() {draw_obj(obj, ctx);});
}
Answer the question
In order to leave comments, you need to log in
The problem was in the zoomed canvas page. Reset to 100% and everything is ok.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question