Answer the question
In order to leave comments, you need to log in
Why does the tooltip for an HTML5 required field in a modal with position: fixed appear higher on desktop?
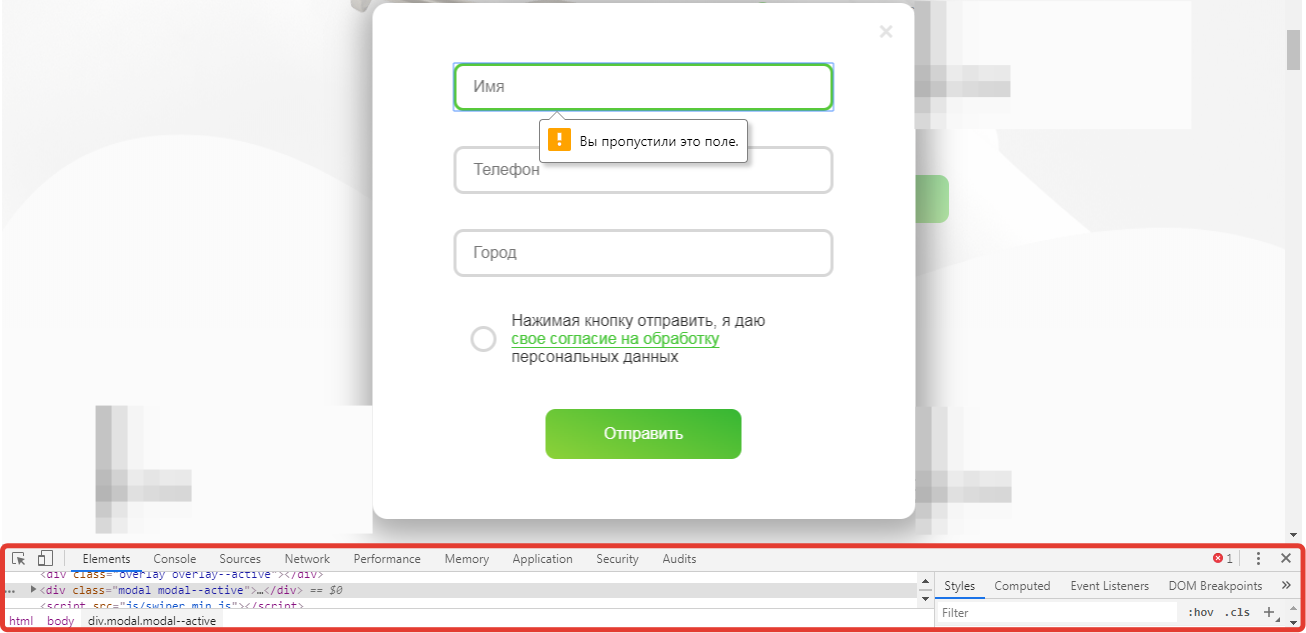
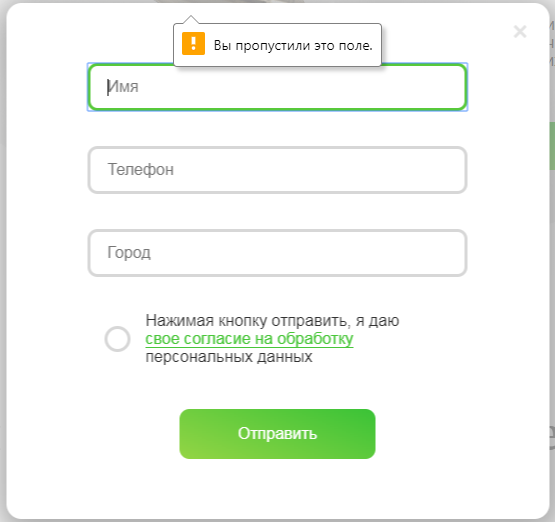
The bottom line: with standard html5 validation, a tooltip should pop up on the required field. On the phone it is displayed correctly, but on the desktop it is higher. But if you open f12 and slightly change the height of dev tools, then everything gets up as it should.
It is worth considering that the input is inside a modal window.
Actually the question is in the title, I hope examples of screenshots are optional, they probably came across a lot, but I could not find something worthwhile.
UPD: I'm attaching a photo. The problem appears when dev tools are initially disabled. In the screenshot, they are first enabled, then in real time, when the dev tools are disabled, the tooltip moves up. And also a hint at the top when updating the page without tools. Everything is fine on mobile.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question