Answer the question
In order to leave comments, you need to log in
Why does the texture change color?
Hello, friends!
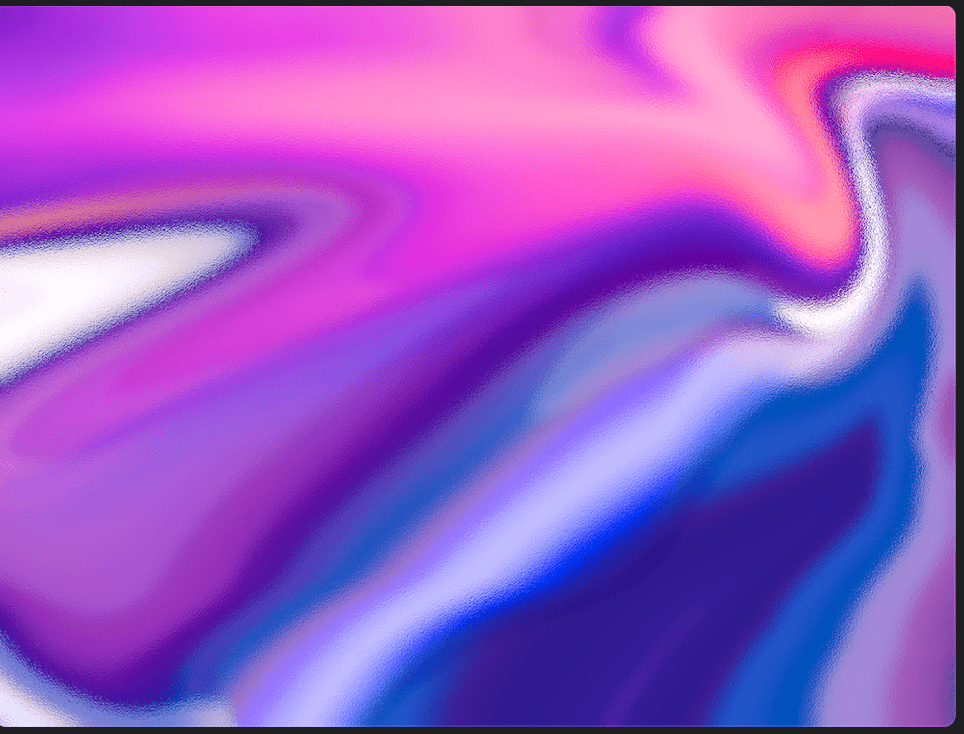
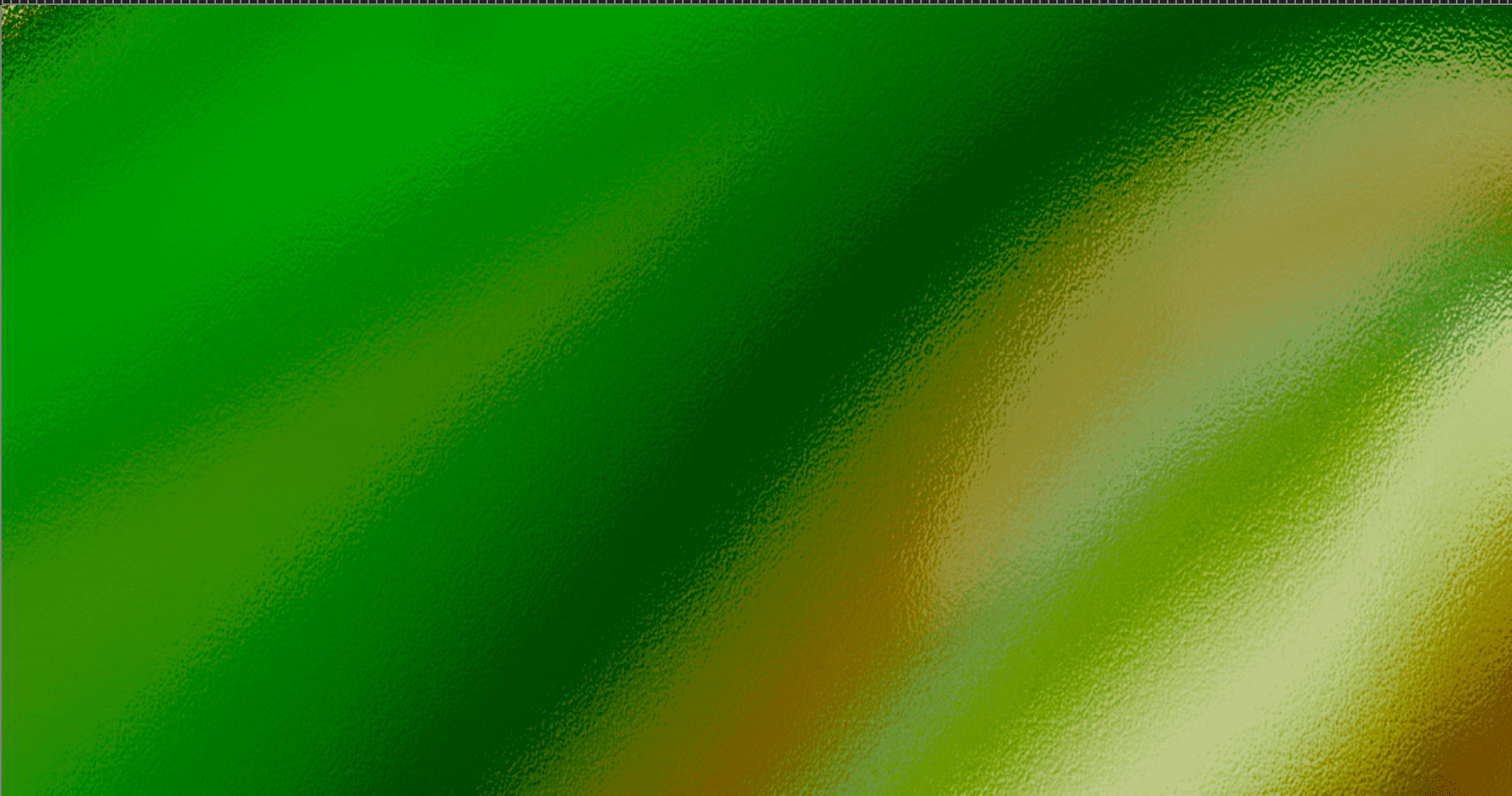
I have a texture overlaid incorrectly on Shader GLSL, the colors in the texture itself do not match the image.
There is the following code:
fragment.glsl
#pragma glslify: cnoise3 = require(glsl-noise/classic/3d.glsl)
uniform float time;
uniform vec3 colorStart;
uniform vec3 colorEnd;
uniform sampler2D textureOne;
varying vec2 vUv;
varying vec3 vNormal;
void main() {
vec4 textureOneLoad= texture2D(textureOne,vUv);
gl_FragColor = textureOneLoad;
}varying vec2 vUv;
varying vec3 vNormal;
void main() {
vNormal = normal;
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
vUv = uv;
}addObjects(){
let that = this;
this.material = new THREE.ShaderMaterial({
extensions: {
derivatives: '#extension GL_OES_standard_derivatives : enable'
},
uniforms:{
time: {type: 'f', value:0},
resolution: {type: 'v4', value: new THREE.Vector4()},
uvRate1:{value: new THREE.Vector2(1,1)},
textureOne: {type:'t', value: new THREE.TextureLoader().load(textureOne.src)},
colorStart: { value: new THREE.Color('#efefef') },
colorEnd: { value: new THREE.Color('#ffffff') }
},
vertexShader: vertex,
fragmentShader: fragment,
});
this.geometry = new THREE.PlaneGeometry(10,10,1,1);
this.plane = new THREE.Mesh(this.geometry, this.material);
this.scene.add(this.plane);
}

Answer the question
In order to leave comments, you need to log in
Decided by changing fragment.glsl
#pragma glslify: cnoise3 = require(glsl-noise/classic/3d.glsl)
uniform float time;
uniform vec3 colorStart;
uniform vec3 colorEnd;
uniform sampler2D textureOne;
varying vec2 vUv;
varying vec3 vNormal;
void main() {
vec4 textureOneLoad = vec4(1.0,1.0,1.0,0.1) - texture2D(textureOne,vUv);
gl_FragColor = textureOneLoad;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question