Answer the question
In order to leave comments, you need to log in
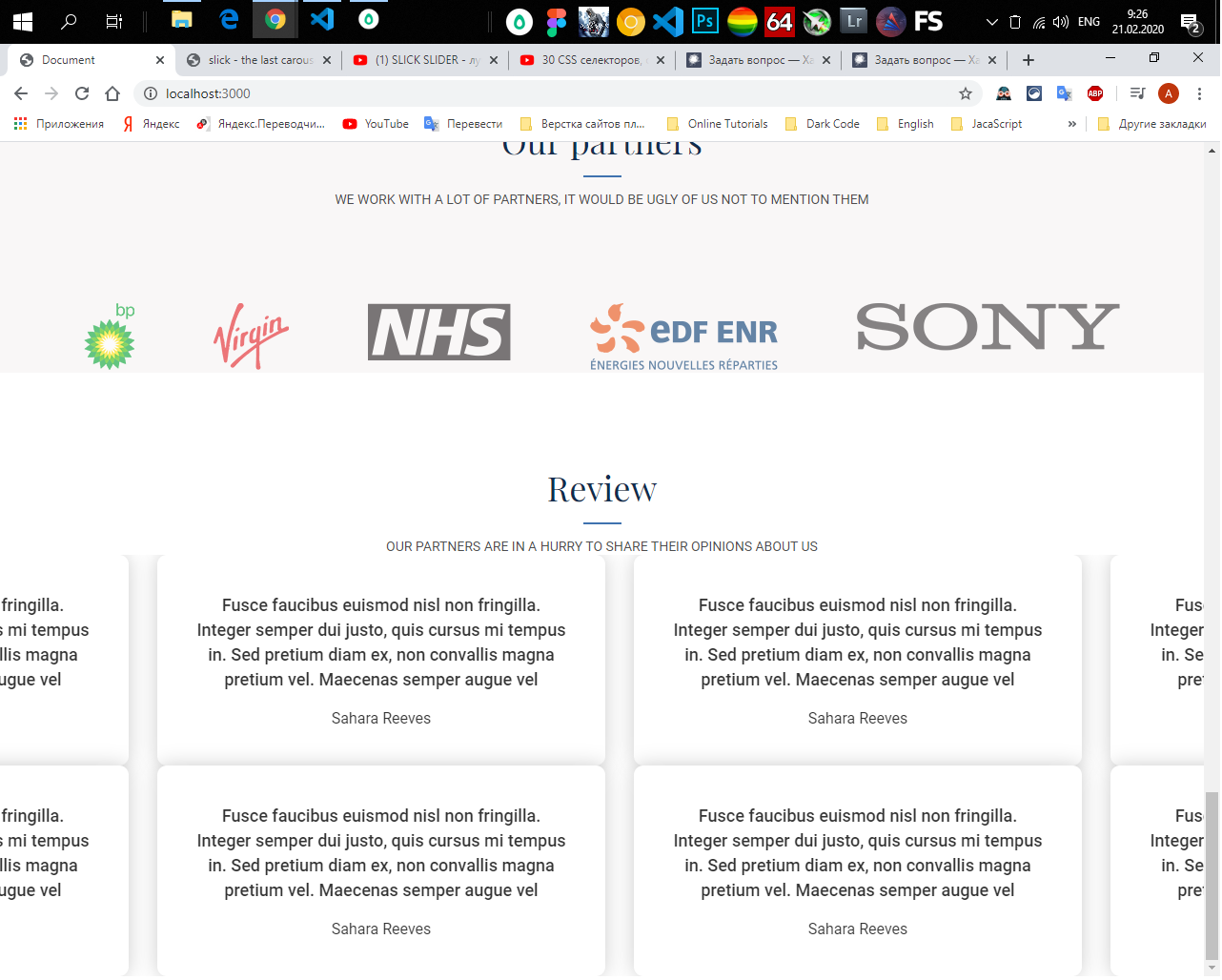
Why does the second line with slick slider appear?
Gives this:

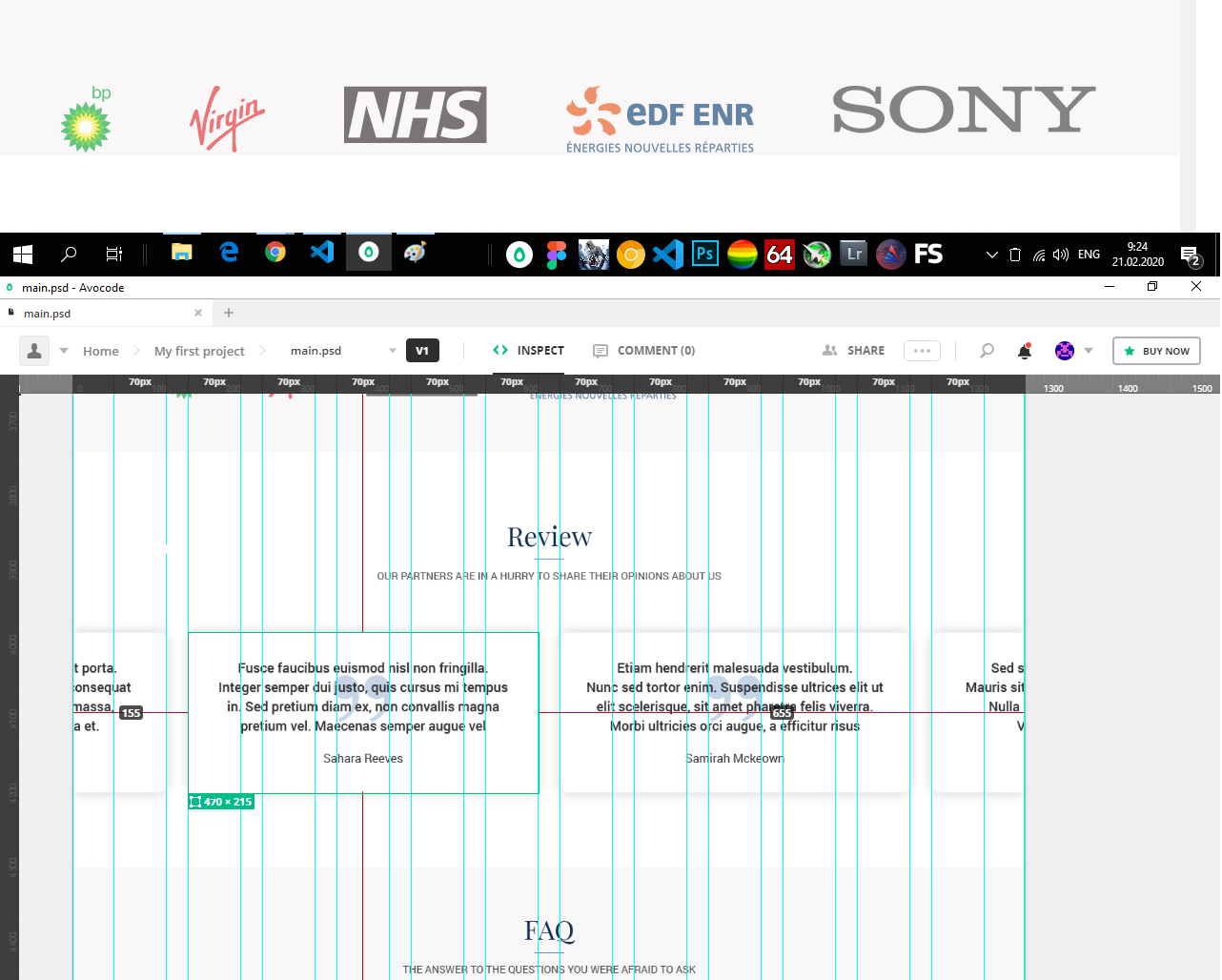
You need this:

$(".reviews-slider").slick({
infinite: true,
slidesToShow: 4,
// slidesToScroll: 1,
arrows: false,
centerMode: true
});
});<div class="reviews-slider">
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question