Answer the question
In order to leave comments, you need to log in
Why does the search view in the appBar not work correctly?
Good afternoon everyone, there is a markup of the following structure
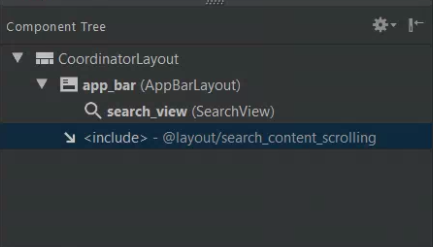
> -- CoordinatorLayout
> ----AppBarLayout
> ------SearchView
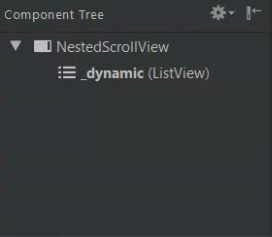
> ----NestedScrollView
> ------ListView


<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".SearchActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
android:fitsSystemWindows="true"
android:theme="@style/AppTheme.AppBarOverlay">
<SearchView
android:id="@+id/search_view"
android:layout_width="match_parent"
android:layout_height="@dimen/search_activity_height"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:gravity="top" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/search_content_scrolling" />
?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context=".SearchActivity"
android:background="@color/colorPrimaryDark"
tools:showIn="@layout/search_top">
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.v4.widget.NestedScrollView>Answer the question
In order to leave comments, you need to log in
It turned out that the on-screen keyboard shifts the layout, the solution is to add the following attributes to the listView
android:focusableInTouchMode="false"
android:isScrollContainer="false"Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question