Answer the question
In order to leave comments, you need to log in
Why does the script stop working when the filter is activated?
Hello.
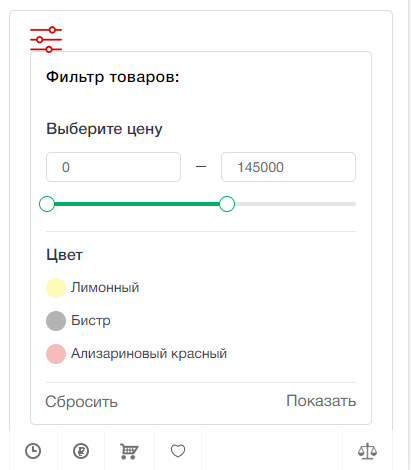
In the mobile version of the site , the link has a drop-down filter + sorting. They work fine. But, if you select something in the filter once, then the second time the filter and the characteristic do not open. Nothing is hung on these elements when clicked.


// Mobile filter
$(".catalog-filters-mobile__toggle").click(function(){
$(".catalog-filters-mobile-body").slideToggle(200);
});Answer the question
In order to leave comments, you need to log in
I found the reason. The fact is that in the mobile version the filter was inside the block with products, when the filter was activated, this section was redrawn, and the filter along with it. I had to pull the block with the filter out of this section.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question