Answer the question
In order to leave comments, you need to log in
Why does the script override the select style?
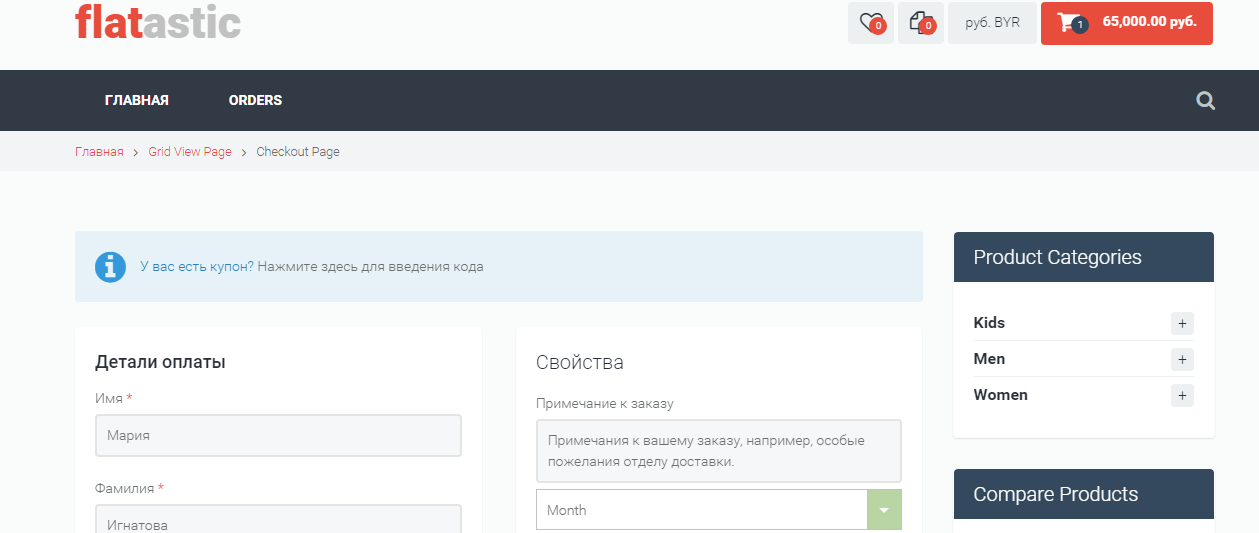
I have a test online store on wordpress + woocommerce. Using the jQuery Form Styler library, I included $('select').styler(); and stylized the drop-down list (added to the payment checkout page for clarity).

Why is the dropdown at the very bottom of the same page the only one that is not styled across the entire site?
Rather, it is styled from the very beginning, but after a moment some script with a white veil is loaded and redefines it to the original ones.
Answer the question
In order to leave comments, you need to log in
Because it is loaded via Ajax, and changing it is somewhat hemorrhoids.
Do this for the checkout page and add it.
setTimeout(function(){
$('select').styler();
},1500);I advise you to completely abandon this plugin, it and others like it are no longer relevant.
Selects are normally styled with CSS
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question