Answer the question
In order to leave comments, you need to log in
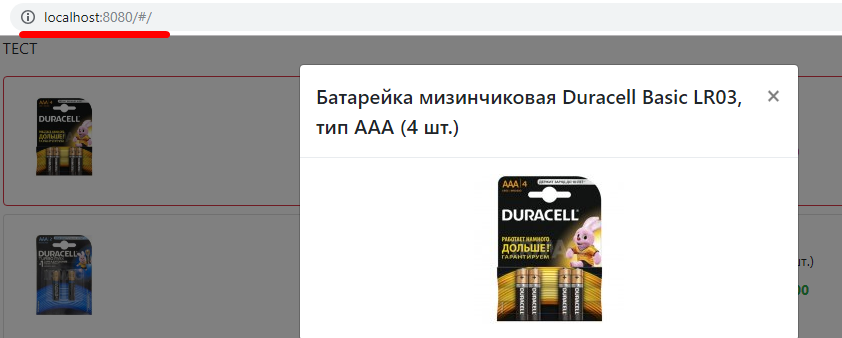
Why does the route change when opening a modal window in Vue?
Hello! Tell me, please, what could be the reason that when opening a modal window from a child component, the route is reset to the root one and how to fix it.
For example, I have orders, falling into the order, we see the positions of the goods that are made in the cycle. The route is something like this: "\order\order_number". The product component has a modal window that enlarges the image, by clicking on it, the route gets lost. The modal window is used from b-modal from bootstrap-vue.
Order file:
<template>
<item
v-for="item in orderElements"
:key="item.id"
:item="item"
:order-id="order.id"
:status="checkStatus"
/>
</template>
<script>
export default {
name: 'OrderItems',
components: {
Item
},
}
</script><template>
<a
:id="item.id"
v-b-modal="'img-'+item.id"
href="#"
>
<img :src="item.element.image" height="80px">
</a>
<b-modal
:id="'img-'+item.id"
ref="modalChangeItem"
centered
:title="item.name"
hide-footer
>
<div class="mx-auto d-table">
<img :src="item.element.image">
</div>
</b-modal>
</template>export default new Router({
routes: [
{
path: '/order-items/:orderId',
name: 'OrderItems',
component: OrderItems,
props: (route) => ({ orderId: Number(route.params.orderId), orderData: route.params.order }),
beforeEnter: ifAuthenticated,
},
],

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question