Answer the question
In order to leave comments, you need to log in
Why does the project crash with nuxt?
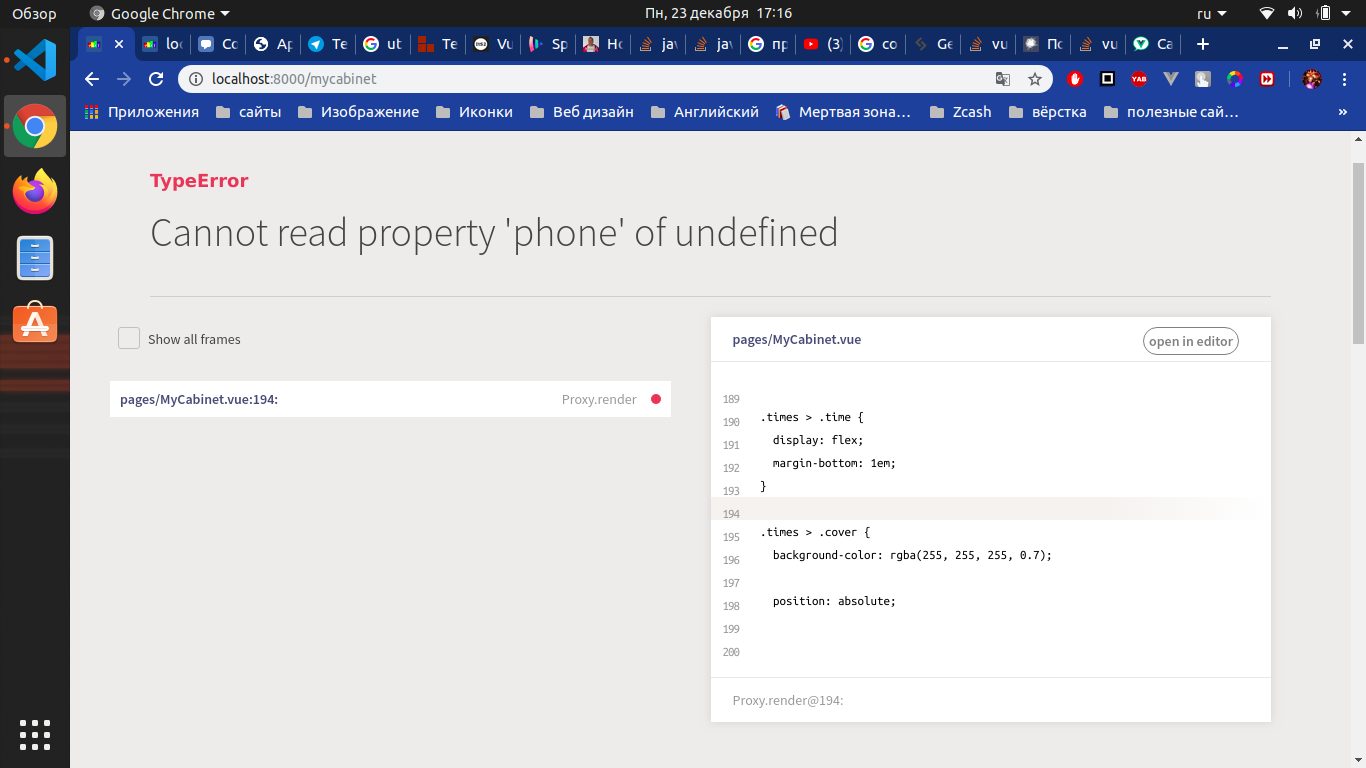
The problem is that when reloading the page, for some reason nuxt gives an error "Cannot read property 'phone' of undefined".
<template>
<div class="container cabinet_main">
<div class="main">
<div class="title">Мои данные</div>
<div class="save_button">
<button @click="save()" :disabled="loading" style="display: flex; align-items: center">
<b-spinner
small
style="margin-right: 0.5em; border-radius: 50% !important"
v-if="loading"
:disabled="loading"
></b-spinner>Сохранить
</button>
</div>
<div class="cabinet_block">
<div class="cabinet_group">
<b-form-text style="font-size: 0.4em; color: #064482 !important">Фото пользователя</b-form-text>
<div class="image-uploader">
<span class="image-uploader-text">Нажмите сюда, чтобы добавить фото</span>
<input type="file" />
<img />
</div>
</div>
<div class="cabinet_group">
<b-form-text style="font-size: 0.4em; color: #064482 !important">Имя</b-form-text>
<b-form-input class="cabinet_input" v-model="user.first_name"></b-form-input>
</div>
<div class="cabinet_group">
<b-form-text style="font-size: 0.4em; color: #064482 !important">Фамилия</b-form-text>
<b-form-input class="cabinet_input" v-model="user.last_name"></b-form-input>
</div>
<div class="cabinet_group">
<b-form-text style="font-size: 0.4em; color: #064482 !important">Имя пользователя</b-form-text>
<b-form-input class="cabinet_input" v-model="user.username"></b-form-input>
</div>
<div class="cabinet_group">
<b-form-text
style="font-size: 0.4em; color: #064482 !important"
>Электронная почта (E-mail)</b-form-text>
<b-form-input class="cabinet_input" type="email" v-model="user.email"></b-form-input>
</div>
<div class="cabinet_group">
<b-form-text style="font-size: 0.4em; color: #064482 !important">Номер телефона</b-form-text>
<b-form-input class="cabinet_input" type="tel">{{user.profile.phone}}</b-form-input>
</div>
<div class="cabinet_group">
<b-form-text style="font-size: 0.4em; color: #064482 !important">Пароль</b-form-text>
<b-form-input
class="cabinet_input"
type="password"
placeholder="Изменить"
ref="changePassword"
></b-form-input>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
user2: [],
loading: false,
show: false
};
},
computed: {
user() {
return this.$store.state.user;
}
},
methods: {
// async save() {
// this.loading = true;
// let form = new FormData();
// let payload = {
// id: this.user.id,
// first_name: this.user.names,
// last_name: this.user.names,
// username: this.user.username,
// email: this.user.email,
// photo: this.user.profile.photo
// };
// console.log(payload);
// // if (typeof payload.photo == "string") delete payload.photo;
// // for (let key in payload) {
// // if (!payload[key]) {
// // delete payload[key];
// // } else {
// // if (key != "id") form.append(key, payload[key]);
// // }
// // }
// // try {
// // await this.$store.dispatch("updateUser", { form, id: payload.id });
// // this.$store.commit("setSuccess", {
// // show: true,
// // message: "Изменения прошли успешно"
// // });
// // this.loading = false;
// // } catch (error) {
// // console.log(error.response);
// // this.loading = false;
// // }
// }
}
};
</script>
Answer the question
In order to leave comments, you need to log in
At the time of loading, there is still no state, and the component is already trying to render and display data that does not exist.
It is necessary to check everything for the presence of all data before output and use.
Colleague, make state by default.
In my case, I do this.
Notice I created the properties by default, but they are empty.
Your project will no longer crumble
import {ACTIVE_COUNTRY_ID, CITY, COUNTRIES, CATEGORIES, REGION, TITLE, COUNTRY} from "./mutation-types";
export const state = () => ({
[TITLE]: "",
[CITY]: {
id: 0,
name: ""
},
[REGION]: {
id: 0,
name: ""
},
[ACTIVE_COUNTRY_ID]: 0,
[COUNTRY]: {
id: 0,
name: ""
},
[COUNTRIES]: [],
[CATEGORIES]: [],
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question