Answer the question
In order to leave comments, you need to log in
Why does the page jump when I hover over a link?
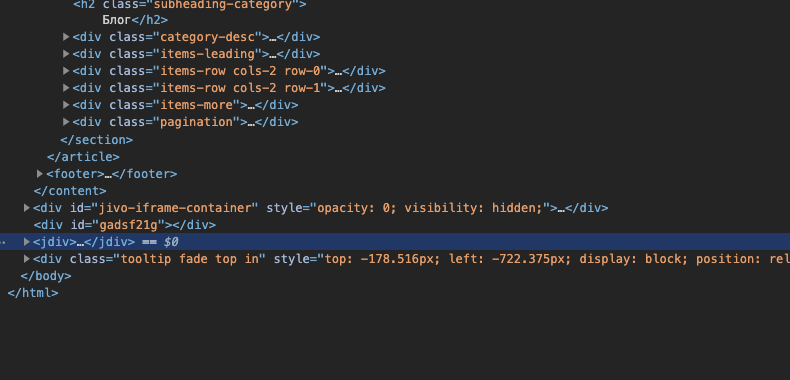
On the site amanita-muscaria.ru/blog.html at the bottom of the page, when you hover over the "forward" and "end" buttons, the page changes width and jumps, so do not hover over it. When hovering over the buttons, a line is added before the closing body tag with the class .tooltip.fade.top.in with an offset to the top and left... I specified display: none !important in the styles, but this does not help, because the styles are written directly in the div tag. Please tell me how to fix this?
Answer the question
In order to leave comments, you need to log in
When you hover over the buttons, a tooltip with broken styles appears

Look for the problem in the data-original-title attribute in javascript.
In css, there are no hovers or anything that could create such an effect.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question