Answer the question
In order to leave comments, you need to log in
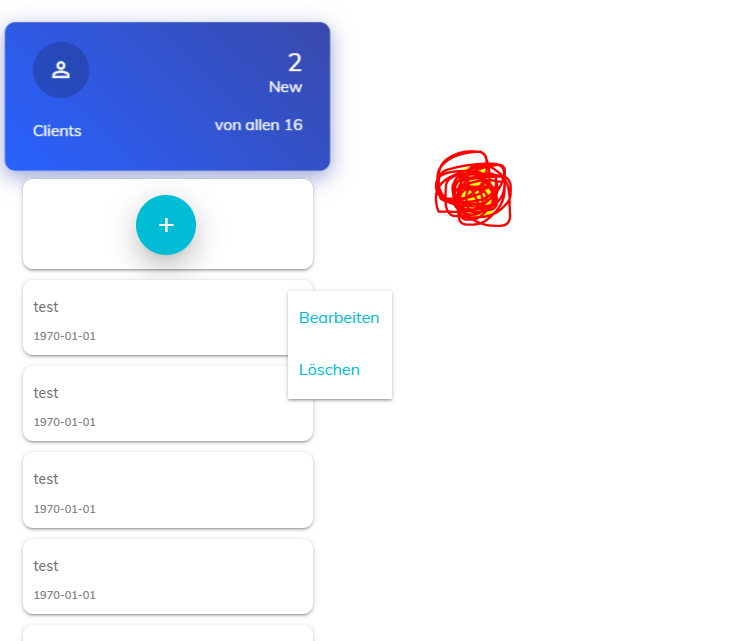
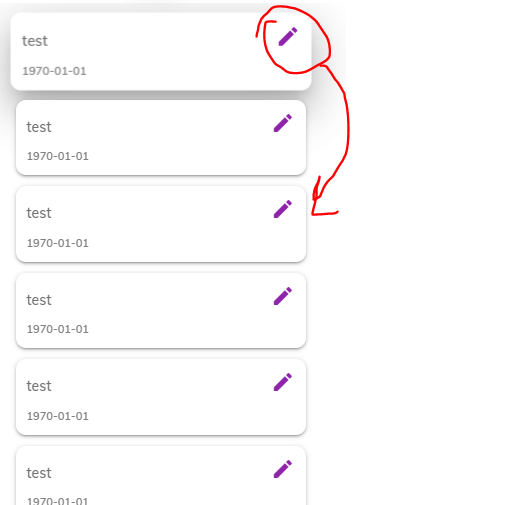
Why does the onCloseEnd event on an open dropdown menu not work when I close it by opening another similar dropdown menu?
I have many buttons with dropdown menus that are in the task-column container . When I click on the dropdown, the onOpenStart event fires and adds the overflow-visible class to the task-column container , making the overflow value visible in that container. When I close the dropdown menu it removes the overflow-visible class . Everything is simple. But if I click not anywhere on the screen to close the menu, but simply on the next such dropdown menu , just from a different id, then for some reason it does not define this as closing the previous menu and therefore the overflow-visible class is not added. I don't understand why, because the previous menu closes.
jQuery(function ($) {
$('.dropdown-trigger.card-btn-dropdown.float-right').dropdown({
onOpenStart: function () {
$('.task-collumn').addClass("overflow-visible");
console.log('added overflow');
},
onCloseEnd: function () {
$('.task-collumn').removeClass("overflow-visible");
}
});
});

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question