Answer the question
In order to leave comments, you need to log in
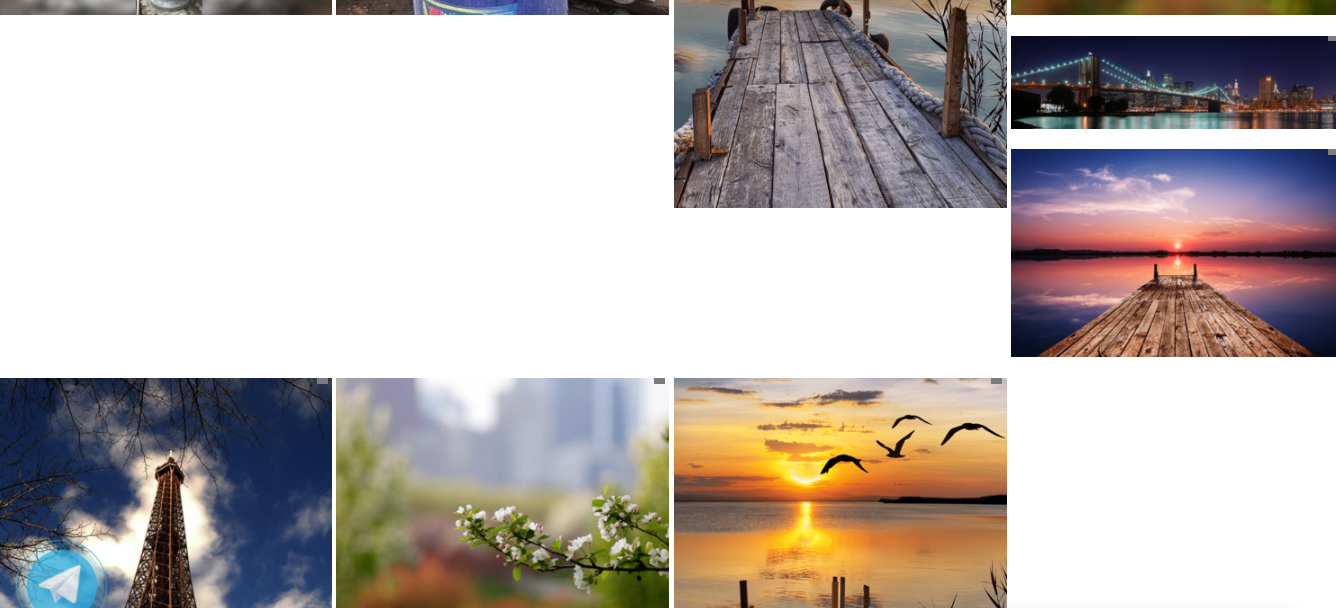
Why does the masonry grid work partially?
Why did the first elements work and the blocks were placed correctly, while the rest did not?

var $container = $('.masonry-container');
$container.imagesLoaded( function() {
$container.masonry({
columnWidth: ".image-box",
itemSelector: ".image-box",
});
$(".image-box").imagefill();
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question