Answer the question
In order to leave comments, you need to log in
Why does the file not see css styles?
The jsx file launched on the localhost does not see the styles at all. Although everything is indicated in the code, and the styles are spelled out. Also in the file tree, the file with styles is highlighted in green and vs code writes that the file is not tracked. I'm using the less preprocessor. What to do?
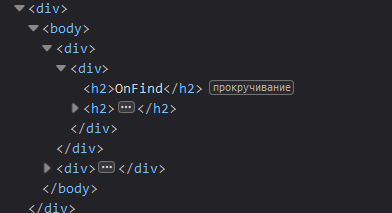
I am attaching a screenshot from the browser inspector.

also a piece of code from jsx file.
<div className={styles.header}>
<div className={styles.items_head}>
<h2 className={styles.item_name}>
OnFind
</h2>
<h2 className={styles.item_title}>
Оформление заказа
<img src={require("../img/sell.svg")} alt="" />
</h2>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question