Answer the question
In order to leave comments, you need to log in
Tooltip(tooltip) why is it strangely displayed?
Hello!
I have an example (first) from w3school https://www.w3schools.com/css/css_tooltip.asp I don’t understand why the tooltip hint has a starting position from the middle of the block you hover over, but if you change the span to a div, then everything is flush.
<!DOCTYPE html>
<html>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
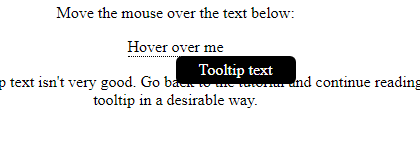
<p>Move the mouse over the text below:</p>
<div class="tooltip">Hover over me
<span class="tooltiptext">Tooltip text</span>
</div>
<p>Note that the position of the tooltip text isn't very good. Go back to the tutorial and continue reading on how to position the tooltip in a desirable way.</p>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
That's right, span is inline.
You can even go further and use something prettier. For example, https://kazzkiq.github.io/balloon.css/
Or here is another example with a different markup (a, span) www.cssportal.com/css-tooltip-generator
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question