Answer the question
In order to leave comments, you need to log in
Why does the DOM element of Node not have an innerText property?
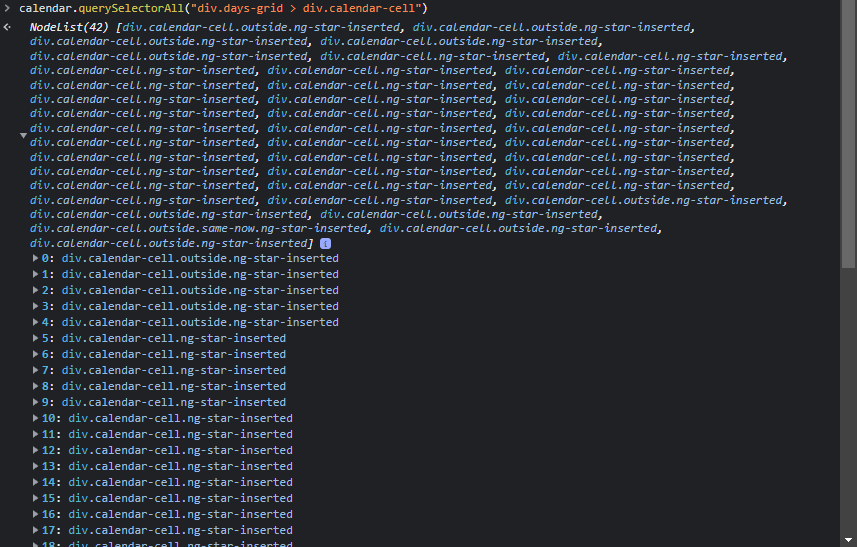
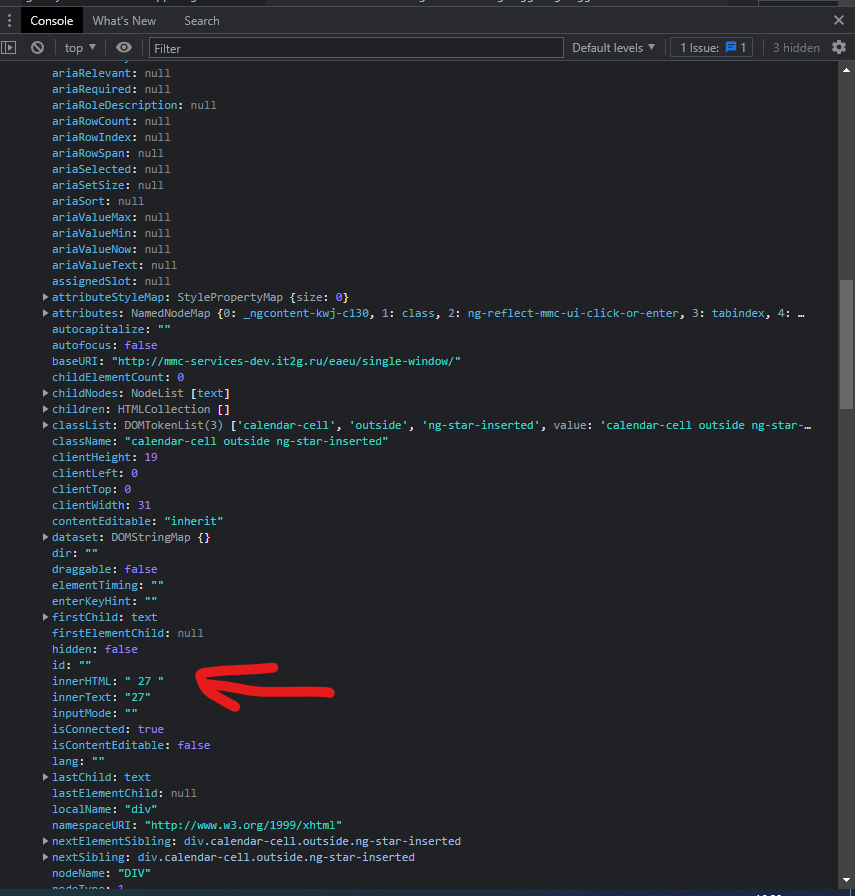
In the DevTools console, I took a certain set of nodes (NodeList) from the DOM element via .querySelecotrAll(), opened this set and looked at the parameters of the first node - it has an innerText property


In WebStorm, I typed one element as Node (an Angular project with Typescript), but the IDE tells me that it doesn't have properties starting with inner... (innerText, innerHTML). Also on MDN on the page with information about Node there are no inner... properties - https://developer.mozilla.org/en/docs/Web/API/Node
HTMLElement has them.
Actually why the DevTools console in Google Chrome? If this property really exists on elements with the Node type, then how to "get through" to this property in the IDE?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question