Answer the question
In order to leave comments, you need to log in
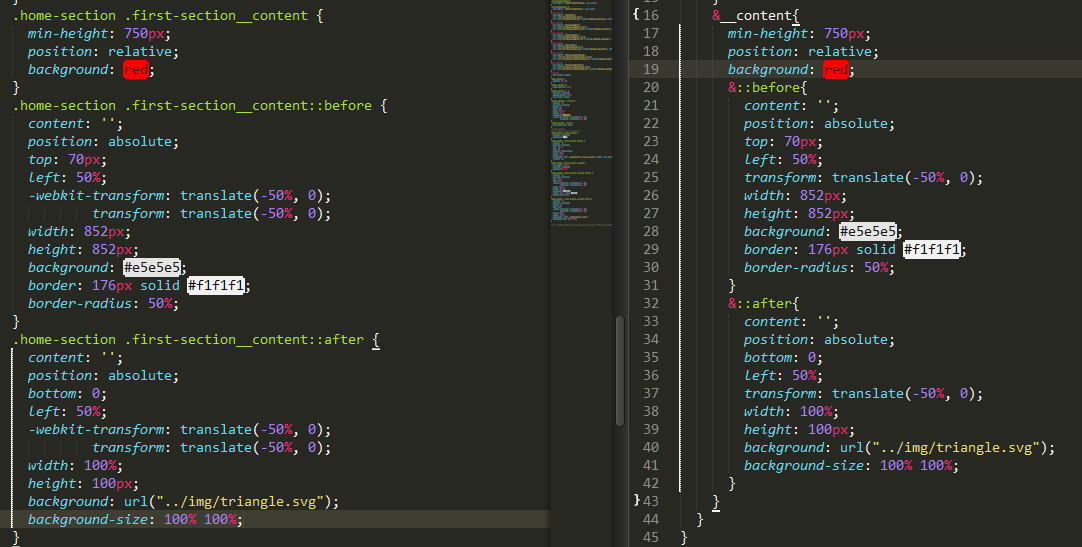
Why does the browser not see the changes in the style file?
Here is the code in gulpfile.js :
gulp.task('css', function () {
gulp.src('src/less/style.less') // Select our style.less
.pipe(sourcemaps.init())
. pipe(less()) // Compile
.pipe(prefixer()) // Add vendor prefixes
.pipe(sourcemaps.write())
.pipe(gulp.dest('build/css/'))
.pipe(browserSync. stream());
});
gulp.task('watch', function () {
gulp.watch('src/**/*.html', ['html']);
gulp.watch('src/less/**/*.less' , ['css']);
gulp.watch('src/header/header.less', ['headercss']);
gulp.watch('src/js/**/*.js', ['js' ]);
gulp.watch('src/img/**/*.*', ['img']);
gulp.watch('src/img/icons/*.*', ['sprite']);
gulp.watch('src/fonts/**/*.*', ['fonts']);
gulp.watch('src/libs/**/*.*', ['libs']);
});
When I change the style.less file in the editor, then accordingly, the style.css file also changes. 
The changes are immediately visible in the browser. 
There are no errors in the console logs.
The problem is that as soon as I restart the browser, then all the latest changes disappear, just some kind of mysticism.
The problem is solved only by rebooting gulpa, but it is clear that this is only a crutch. I can not understand what is the problem, why the browser does not see the changes in the style file. So, as soon as I start changing style.less, then, lo and behold, the browser starts seeing these changes again.
In my opinion, something is blocking the browser's access to the style.
Maybe someone faced the same problem?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question