Answer the question
In order to leave comments, you need to log in
Why does the browser consider height this way? Where does the white stripe at the bottom come from?
The height must be dynamic...
See: https://codepen.io/lubus/pen/WJvQpR
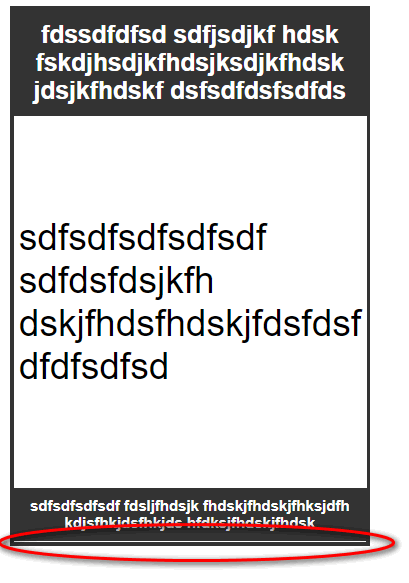
Screenshot: 
The height of the three blocks is given as a percentage (20%, 70%, 10%).
The parent is 4.5in tall (multiplying by 96 is 432px).
Minus 6px border - we have 426px
20% of 426px is 85.2px (although in fact there is 84.8px )
70% of 426px is 298.2px (although in fact there is 297.6px
10% of 426px is 42.6x (although in fact there is 42.4px ) So
in total it renders less by 1.2px Why?
Answer the question
In order to leave comments, you need to log in
In the previous question, I wrote to you that there is a strange behavior in chrome. For some reason in chrome it is not possible to set fractional values for table cells, it rounds to integers. For the sake of the example, create a 205.5px high block and a table with one cell of the same height - chrome will round the table height to an integer. Although you are doing it on divs, you are imitating a table through table / table-cell, so the result will be the same
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question