Answer the question
In order to leave comments, you need to log in
Why does the bot give the role to itself?
I wrote a bot that gives out roles by reaction. Everything works, but the bot gives the role to itself, and not to the one who put the reaction to his message.
const config = require('./config.json');
const Discord = require('discord.js');
const prefix = config.prefix;
var en1 = "1️⃣";
rn1 = ["817391471765356554"];
en2 = "2️⃣";
rn2 = ["817391475137708072"];
en3 = "3️⃣";
rn3 = ["817391477801222235"];
en4 = "4️⃣";
rn4 = ["817391485615603802"];
function role(robot, message, args) {
if (message.content === `?role`)
message.channel.send('Чтобы выбрать роль, нажмите на реакцию под сообщением. 1️⃣ , если вы учитесь на первом курсе. 2️⃣ если вы учитесь на втором курсе. 3️⃣ если вы учитесь на третьем курсе. 4️⃣ если вы учитесь на четвёртом курсе.').then(sentMessage => {
sentMessage.react(`1️⃣`)
sentMessage.react(`2️⃣`)
sentMessage.react(`3️⃣`)
sentMessage.react(`4️⃣`)
})
}
exports.exec = (robot) => {
robot.on("ready", () => {
console.log(`Logged in as ${client.user.tag}`)
});
robot.on("message", e => {
if (e.content.startsWith(prefix + "reaction")) {
if (!e.channel.guild) return;
for (let o in en1) {
var n = [e.guild.emojis.find(e => e.name == en1[o])];
for (let o in n) e.react(n[o])
}
}
});
robot.on("messageReactionAdd", (e, n) => {
if (n && !n.bot && e.message.channel.guild) {
for (let o in en1)
if (e.emoji.name === en1) {
e.message.member.roles.add('817391471765356554');
} else if (e.emoji.name === en2) {
e.message.member.roles.add('817391475137708072');
} else if (e.emoji.name === en3) {
e.message.member.roles.add('817391477801222235');
} else if (e.emoji.name === en4) {
e.message.member.roles.add('817391485615603802');
}
}
});
robot.on("messageReactionRemove", (e, n) => {
if (n && !n.bot && e.message.channel.guild) {
for (let o in en1)
if (e.emoji.name === en1) {
e.message.member.roles.remove('817391471765356554');
}
else if (e.emoji.name === en2) {
e.message.member.roles.remove('817391475137708072');
} else if (e.emoji.name === en3) {
e.message.member.roles.remove('817391477801222235');
} else if (e.emoji.name === en4) {
e.message.member.roles.remove('817391485615603802');
}
}
});
var comms_list = [{
name: "role",
out: role,
about: "выдача роли"
}];
module.exports.comms = comms_list;
}Answer the question
In order to leave comments, you need to log in
the problem is here:
e.message.member.roles.add('817391471765356554');
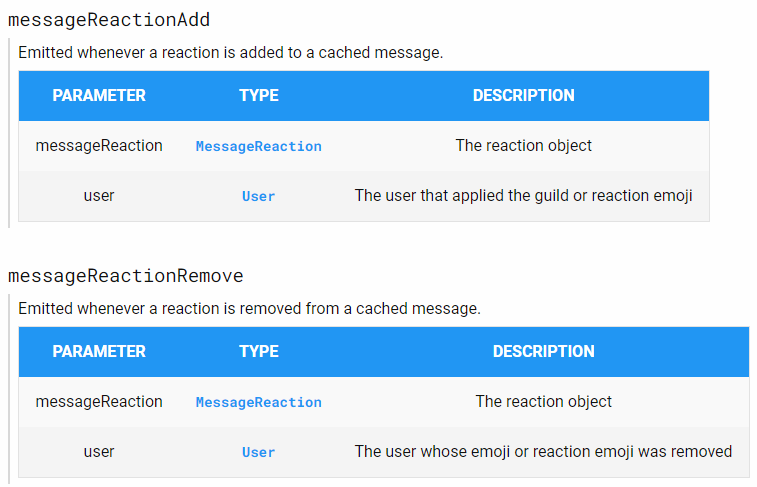
e.message.member.roles.remove('817391475137708072');.on(), upon detecting the name of the event (messageReactionAdd/Remove), automatically "assigns" the type of the class MessageReaction to the first parameter , and the type of the User class to the second . e, the second - n(I strongly advise against using such single-letter names). e, which has the class type MessageReaction (e) 
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question