Answer the question
In order to leave comments, you need to log in
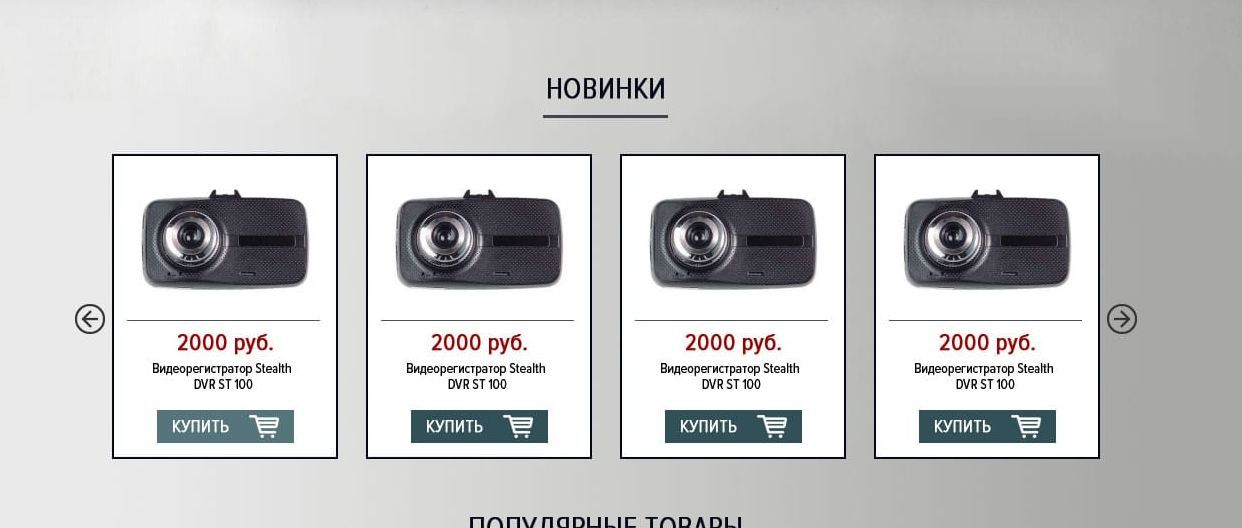
Why does Slick show more than necessary, does not adapt and does not react at all to the width of the window and gives a scroll?
Good afternoon colleagues,
I ask you to help defeat the ill-fated slider.
TASK: neatly seat items across the width of the container and, accordingly, display the amount that is specified in the settings. 

SUBZH: How he behaves - you can "check it out" here .
1. Does not react to window resizing
2. "Hides" the arrows when the window is already 1000 pixels.
3. Does not adapt even once.
Settings
$('.product__list').slick({
slidesToShow: 4,
slidesToScroll: 1,
variableWidth: true,
adaptiveHeight: true,
nextArrow: '<button type="button" class="product-next"> </button>',
prevArrow: '<button type="button" class="product-prev"> </button>',
responsive: [
{
breakpoint: 800,
settings: {
slidesToShow: 3,
slidesToScroll: 1
}
},
{
breakpoint: 500,
settings: {
slidesToShow: 2,
slidesToScroll: 1
}
}
]
});Answer the question
In order to leave comments, you need to log in
And so - there is a solution
1. Indicate ALL breakpoints
2. Give an additional wrapper for the slider and indent it so that the arrows are visible
3. Monitor the version of JQwery.
Actual fix - here
Sawing further.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question