Answer the question
In order to leave comments, you need to log in
Why does redux-react work so weird?
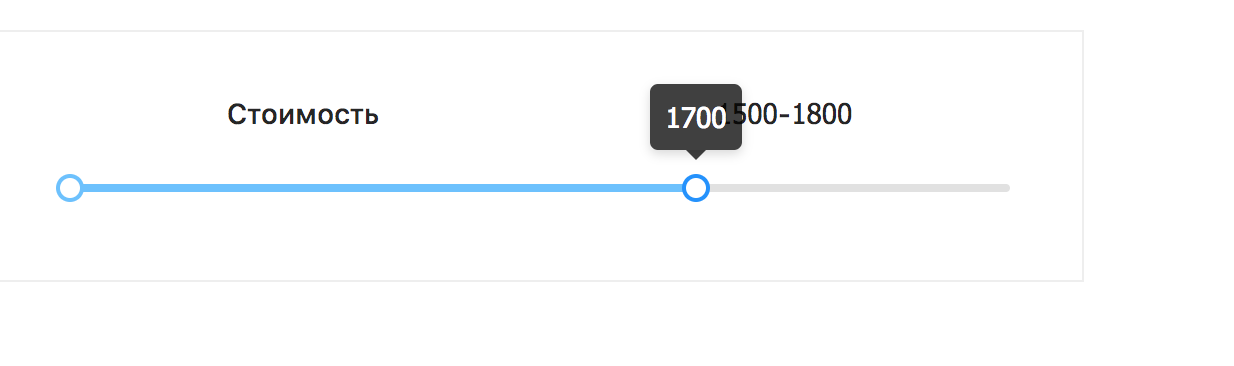
Please take a look at the screenshot of the slider, you will see the code after the picture. 
The cost is 1500 (Min variable) and 1800 (Max variable)
On the slider, the current value is 1500 (Min variable and the current value is 1700 (Max variable)
Two variables, three values.
Here is my slider element.
Min = this.props.min
Max = this.props.max
<Slider range step={100}
defaultValue={[Min, Max]}
min={Min} max={Max}
/>
const mapStateToProps = state => (
{
min:state.list.min,
max:state.list.max
}
);const INITIAL_STATE = {
min: 1400,
max: 1700
};
const receivePosts = (state, action) => {
return {...state,
max: 1800,
min: 1500
}
}
export default (state = INITIAL_STATE, action) => {
switch (action.type) {
case 'RECEIVE_POSTS':
return receivePosts(state,action)
}
return state
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question