Answer the question
In order to leave comments, you need to log in
Why does Photoshop on Mac OS spoil the quality when scaling?
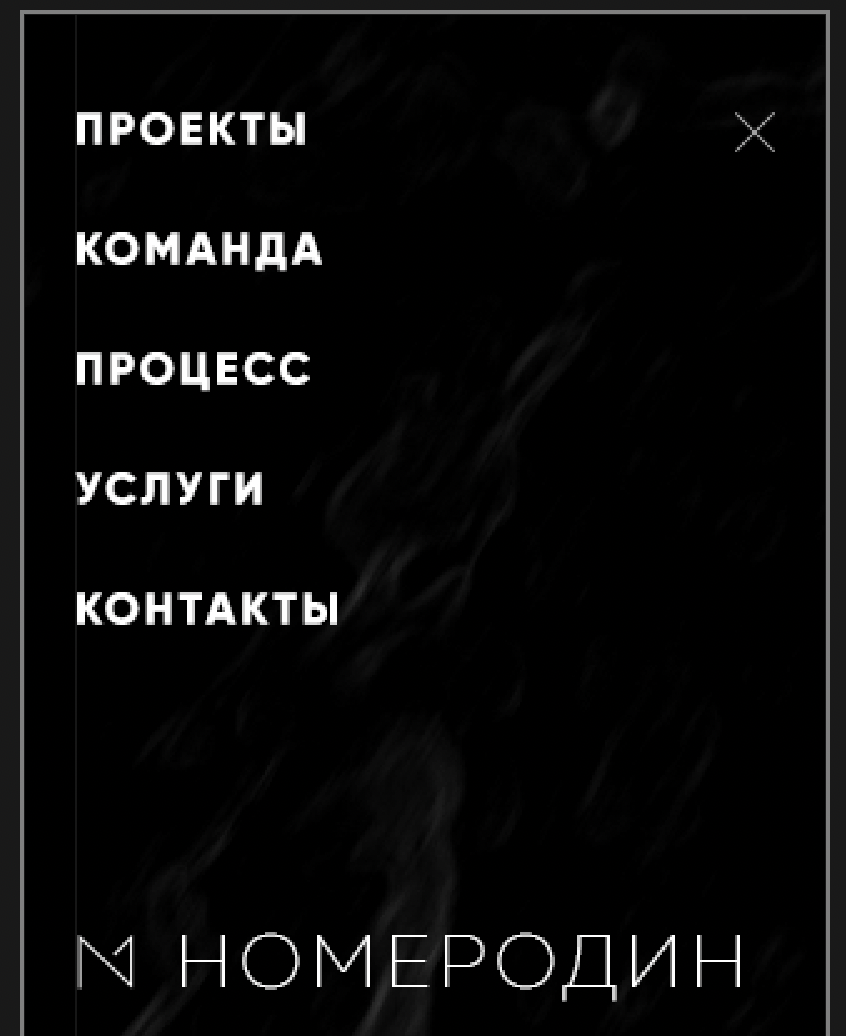
I make the layout on the main desktop, but sometimes I have to sit down at the poppy to edit the details. But one problem keeps bothering me. When I open the layout on a Mac and scale it up to 250%, pixels appear on fonts and object outlines (in the screenshot). Of course, I understand the pixel density of all things ... It is necessary to set the pixel scaling twice in the document settings ... But it is not always possible to set such settings. Why is this at all and how can this problem be solved? Because it's impossible, either I have to work on a poppy, or on a PC ... What kind of nonsense ?! Help, who faced, designers.

Answer the question
In order to leave comments, you need to log in
Hello. I am a designer. And your question is not entirely clear, because there is nothing surprising or incorrectly working here. Text is not a vector. Here's how you create it, for example 20pt, so it will remain so.
I understand your problem: You work on FullHD, but sometimes you have to fix it from your laptop, you open it in retina, and since you have 2x screen resolution from the layout, you don’t see it in full screen. Therefore, you zoom to make it more comfortable to work. Right?
This is the norm. Fonts should not be anti-aliased. Only 1k1. If you create a layout on Windows 1920/2=960 and zoom in 250% - it will be the same.
2 solutions:
1. Zoom and endure.
2. Set the resolution of dots per inch not to 72, but to 144. Your retina is 2 times more dense. And the layout is in 72.
Fonts will be fixed, but raster images can go wild. Just then save and return to 72.
3. Change the screen resolution with programs ala EasyRes to 1920x1080. There will be black stripes on the sides. But to be honest, this is an option.
I personally fought with this (And I fight so solidly and thoroughly), and there are no options.
+ If the poppy is not powerful, but the layout is heavy - at 144 it will be hard for him to work. Turn off the visibility of the layers with blocks so that it renders less.
I spat and just bought a 1920 external monitor home. And sometimes I do as described above.
If the pictures are processed - this problem does not affect. And for sites and applications, I switched to Figma (There is one continuous vector).
Of course, I understand the pixel density of all things ... It is necessary to set the pixel scaling twice in the document settings ... But it is not always possible to set such settings. Why is this at all and how can this problem be solved?


Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question