Answer the question
In order to leave comments, you need to log in
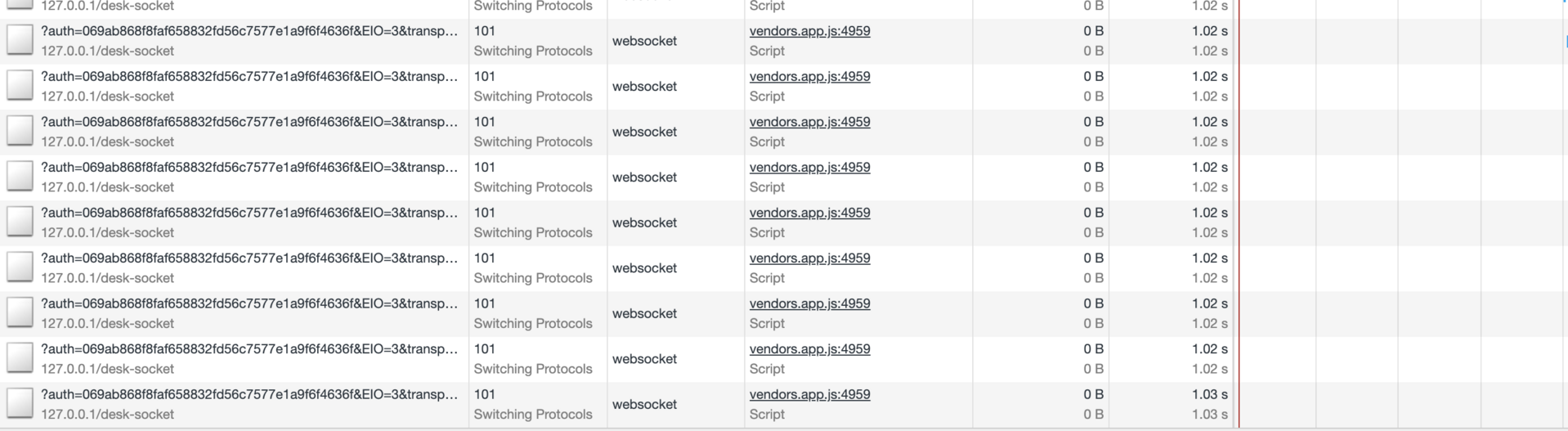
Why does Nuxt keep getting a 101 Switching Protocols response when connecting via socket?
I am writing an application in a bunch of Django + Channels + Nuxt + REST
Nuxt connected like this
// plugins/socket.io.js
import Vue from 'vue'
import VueSocketio from 'vue-socket.io-extended'
import socketio from 'socket.io-client'
export default ({ app, store, nuxtState, req, route }) => {
let socket = socketio('http://127.0.0.1:8000', {
autoConnect: false,
transports: ['websocket'],
query: {
auth: 'MY_AUTH_TOKEN'
},
path: '/desk-socket/',
});
Vue.use(VueSocketio, socket);
socket.open();
socket.on('connect', () => {
store.dispatch('socket/socketConnectUpdate', true);
});
socket.on('disconnect', () => {
store.dispatch('socket/socketConnectUpdate', false);
});
}
let socket = new WebSocket("ws://127.0.0.1:8000/desk-socket/?auth=069ab868f8faf658832fd56c7577e1a9f6f4636f");
socket.onopen = function() {
console.log("Соединение установлено.");
};
socket.onmessage = function(event) {
console.log(event);
$('#app').append("<p>" + event.data + "</p>");
};
socket.onclose = function(event) {
console.log(event)
};
socket.onerror = function(error) {
console.log("Ошибка " + error.message);
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question